今回はSTUDIO CMSを使用して記事詳細ページ内に「関連記事」を表示する方法について解説していきます!
ポイントは各カテゴリー事に「ブール値、フィルター、表示条件」を設定することです!
上記の設定を抜かりなく行うことで関連記事の表示はできるのでご安心ください。
では、早速設定を進めていきましょう!
今回の実装方法は幅広いデザインに対応するためにあえてダイナミックフィルターをしない方法になります。
この点だけ予めご注意ください!
【STUDIO CMS】記事詳細ページ内に関連記事を表示する方法
STEP1:各カテゴリーの記事に「ブール値」を設定する
まずは関連記事を表示したいカテゴリーの記事に「ブール値」を設定します。
ただ、ブール値ってなに?って感じですよね。
これは簡単に言うとSTUDIO環境で表示条件を設定する時に使う値です。
下記のSTUDIO公式ガイドにも少し解説があるので気になる方はチェックしておきましょう!


ここからブール値を設定する具体的な手順をお伝えしていきます!
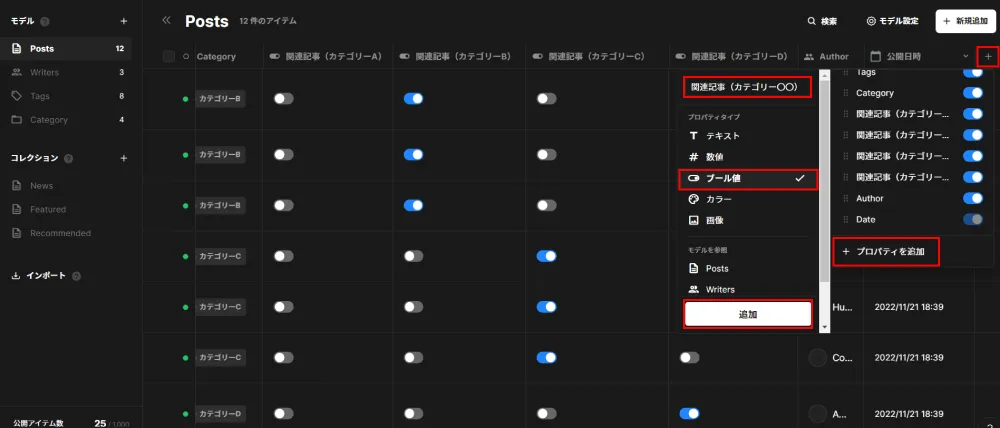
「タイトル入力」+「ブール値」を選択し「追加」をクリックする
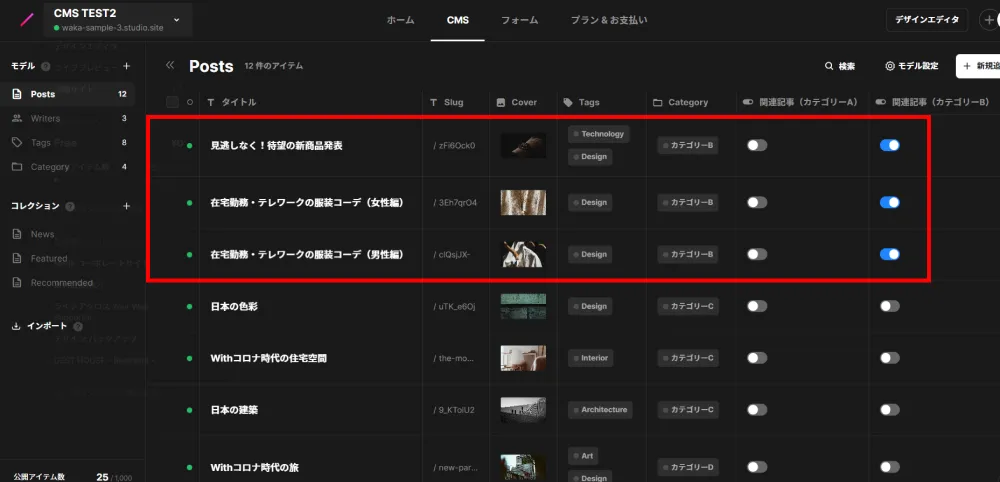
これでCMSダッシュボード上にブール値の設定をON、OFFにできる項目を表示できます。
今回はサンプルとして「カテゴリーA」と「カテゴリーB」の時にそれぞれ別の関連記事を表示したいので
ブール値の設定をONにします。ツールバーが青になっている時がONの状態です。
※ここがONになってないとデザインエディター上で設定できないので注意です!


ブール値の設定ができたら、次はデザインエディター上の設定を進めていきましょう!
STEP2:記事詳細ページ内に「記事タイプのCMSリスト」を表示する

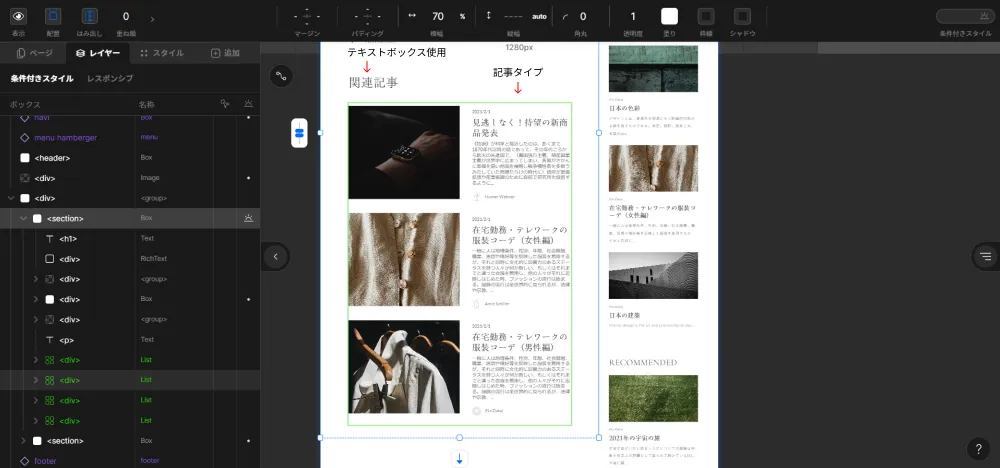
記事詳細ページのデザインエディターを開いたら「記事タイプのCMSリスト」と関連記事のタイトル表示用に
「テキストボックス」を追加してください。
STEP3:「フィルター」+「表示条件」を設定する

「記事タイプのCMSリスト」をクリックした状態で画面右側のボタンをクリックすると
「フィルター」と「表示条件」を設定できる項目が表示されます。
上記のスクショは「カテゴリーB」の記事なのでフィルター設定は「category/カテゴリーB」を選択します。
※関連記事の表示数などもここで設定できます。
さらに「表示条件」の箇所でCMSダッシュボードで予め設定しておいた
ブール値「関連記事(カテゴリーB)」を選択し「is True」にします。
これでデザインエディター内での「フィルター」と「表示条件」の設定が完了です!
上記の内容でカテゴリーBの時だけ記事詳細ページ内に関連記事を表示することができました!
カテゴリーAに関しても同様の手順で設定を行ってください。
「カテゴリーA」と「カテゴリーB」でそれぞれ別の関連記事を表示する場合は
記事タイプのCMSリストも「カテゴリーA用」と「カテゴリーB用」をデザインエディター内に用意してください。
STEP4:ライブプレビューで確認する
STEP3まで設定が完了したらライブプレビューで表示確認を行いましょう!
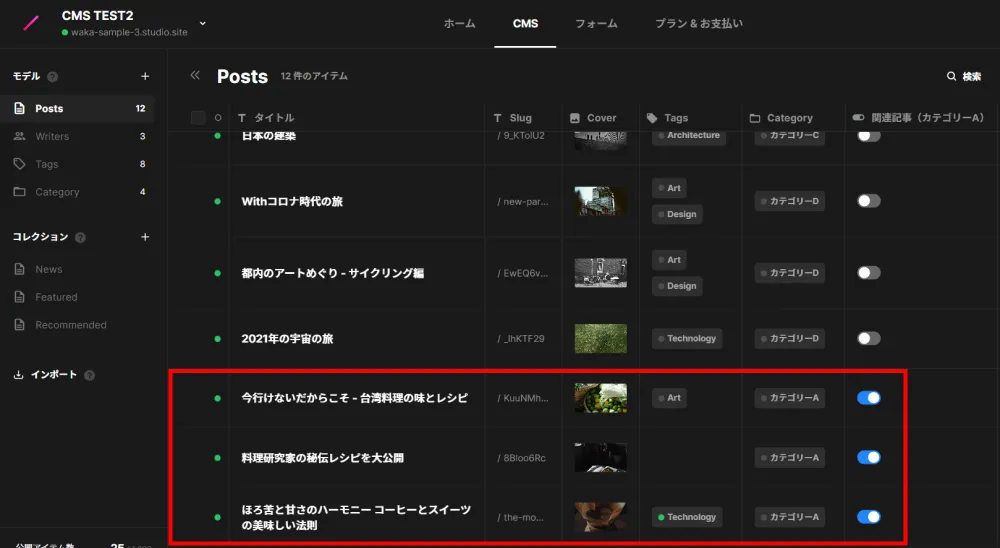
STEP5:各カテゴリーごとに関連記事が表示されていたら完成!

お疲れ様でした!
記事詳細ページ内で各カテゴリー事に関連記事が表示されていたら無事に設定完了です!
まとめ
ポイントを整理すると
- 各カテゴリーの記事に「ブール値」を設定する
- 「記事タイプのCMSリスト」を表示する
- 「フィルター」+「表示条件」を設定する
上記3点の条件を満たしていることが重要です!
下記、関連記事を表示しているサンプルサイトをご用意したので
こちらも参考になりましたら幸いです😄
わっかーブログではその他、STUDIO情報を中心に発信してますので
もし宜しければご覧ください!ではまた!
【関連記事の表示サンプル】
https://preview.studio.site/live/8dO8kDMvWn/posts/zFi6Ock0
追伸:
僕の方でデザインカンプからのSTUDIO実装を承っておりますので
もし宜しければ下記のお問い合わせフォームからお気軽にご相談いただけますと幸いです。
デザインカンプを基に忠実に実装することをお約束致します!