今回はSTUDIO CMSの記事詳細ページ内で個別のmeta descriptionを
設定する方法について解説していきます!
現状Googleの検索結果上で表示されるmeta descriptionの文字数は約85文字ほどです。
それ以降は省略される仕様で表示されてしまいます。
つまり、ターゲットユーザーが検索しやすいキーワードを約85文字以内で
記述しておくことが重要です。これにより検索結果上でヒットしやすい状態に近付きます。
STUDIOの場合、CMSとの兼ね合いで若干クセのある設定が必要になるので、
今回はここに焦点を当てて徹底解説していきます!
STUDIO環境でのSEO対策強化に繋がる内容ですので、ぜひご期待ください。
では早速設定を進めていきましょう!
【STUDIO CMS】記事ごとに個別のmeta descriptionを設定する方法
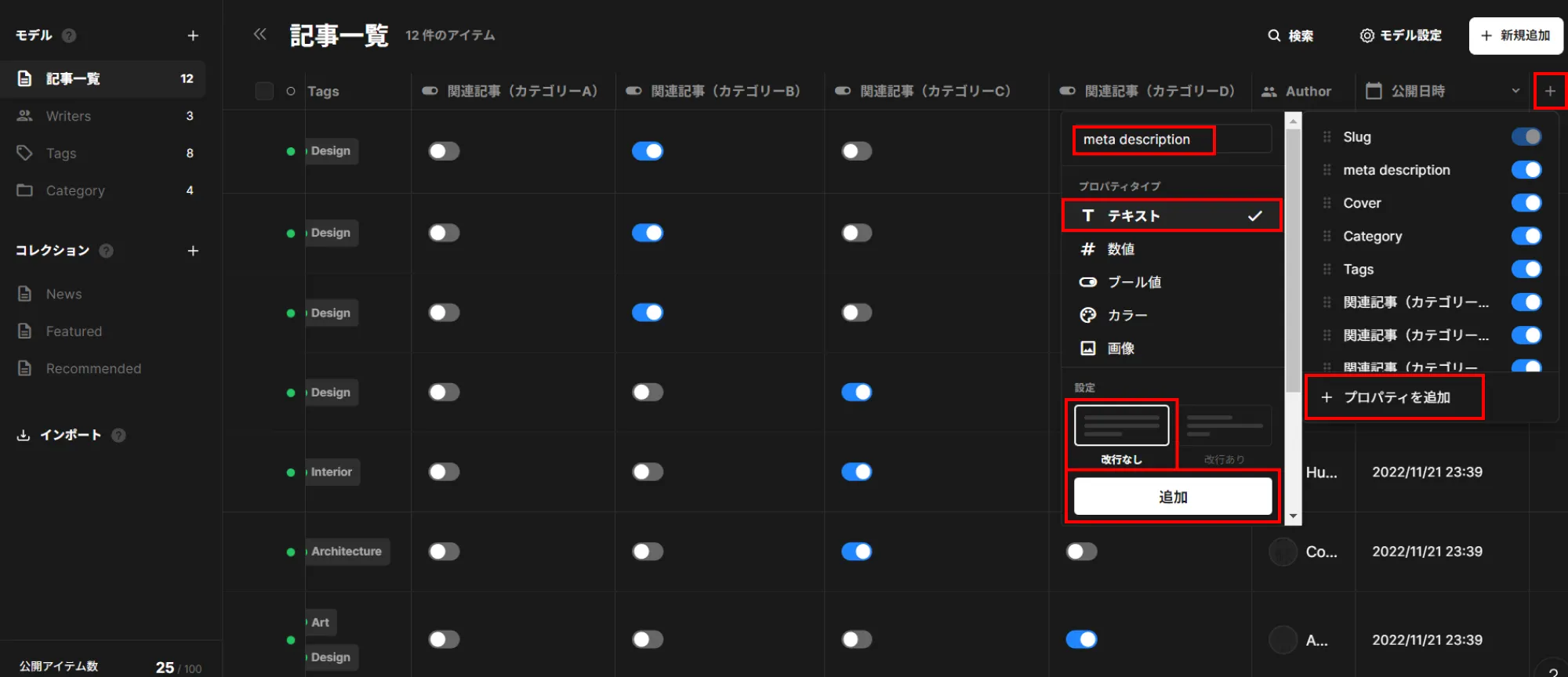
STEP1:CMSダッシュボード上で「meta description用」のプロパティを追加する
まずはSTUDIO CMSダッシュボード上でプロパティを追加していきましょう。
プロパティはSTUDIOデザインエディター上で情報を紐付けられる便利な機能です。

meta description用にプロパティを追加する際は「改行なし」で大丈夫です。
これでmeta description用のプロパティを追加可能です。
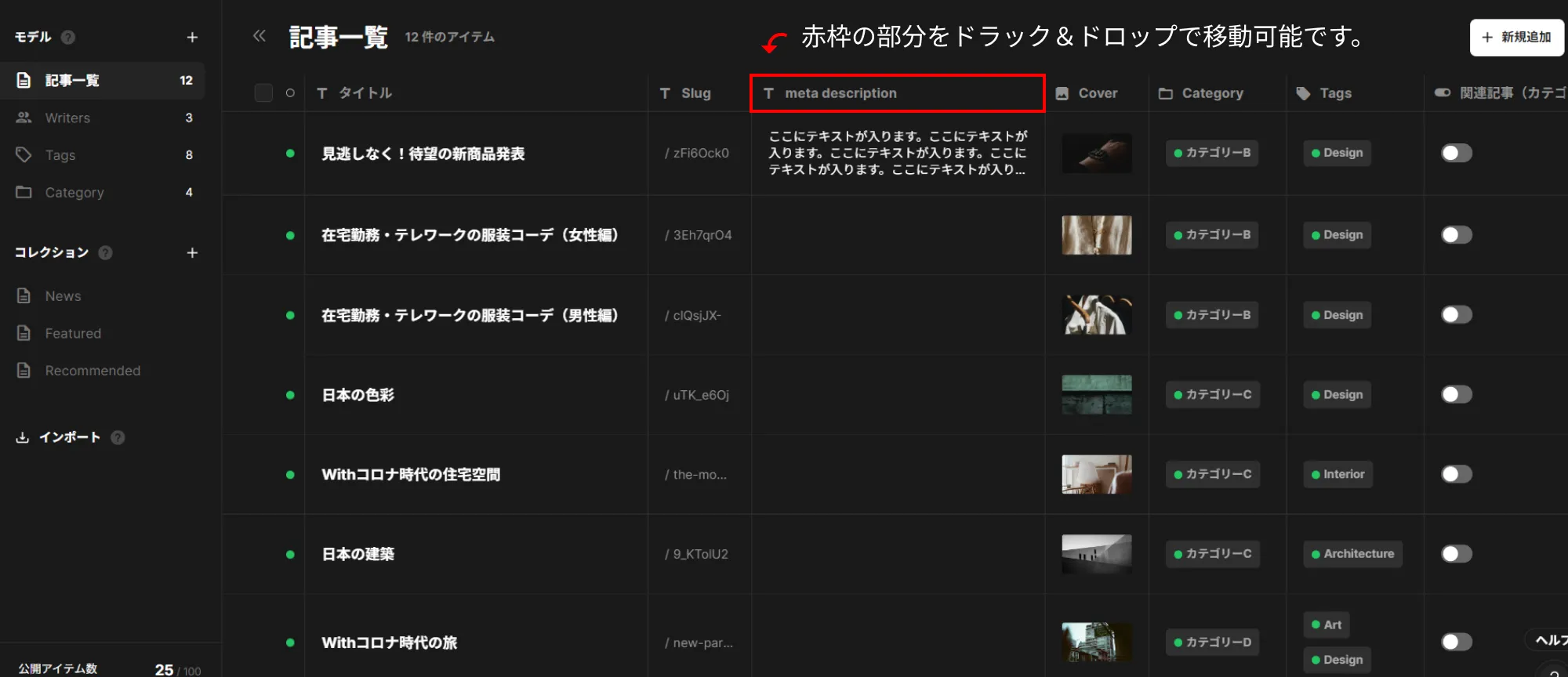
あとはCMSダッシュボード上の表示順を整理して、記事の編集&管理を行いやすくしていきましょう。
新しくプロパティを追加した直後はCMSダッシュボードの一番右隅の方に表示されます。
もし見づらいと感じる際は、赤枠の部分をドラック&ドロップしてプロパティの表示位置を変更しましょう。
特にお客様が記事の編集&管理をされる場合、meta descriptionの入力欄は
左側の方に表示しておくと親切かなと思います。

プロパティについては下記、STUDIO公式ガイドに詳しい解説がありますので、もし宜しければご参照ください。

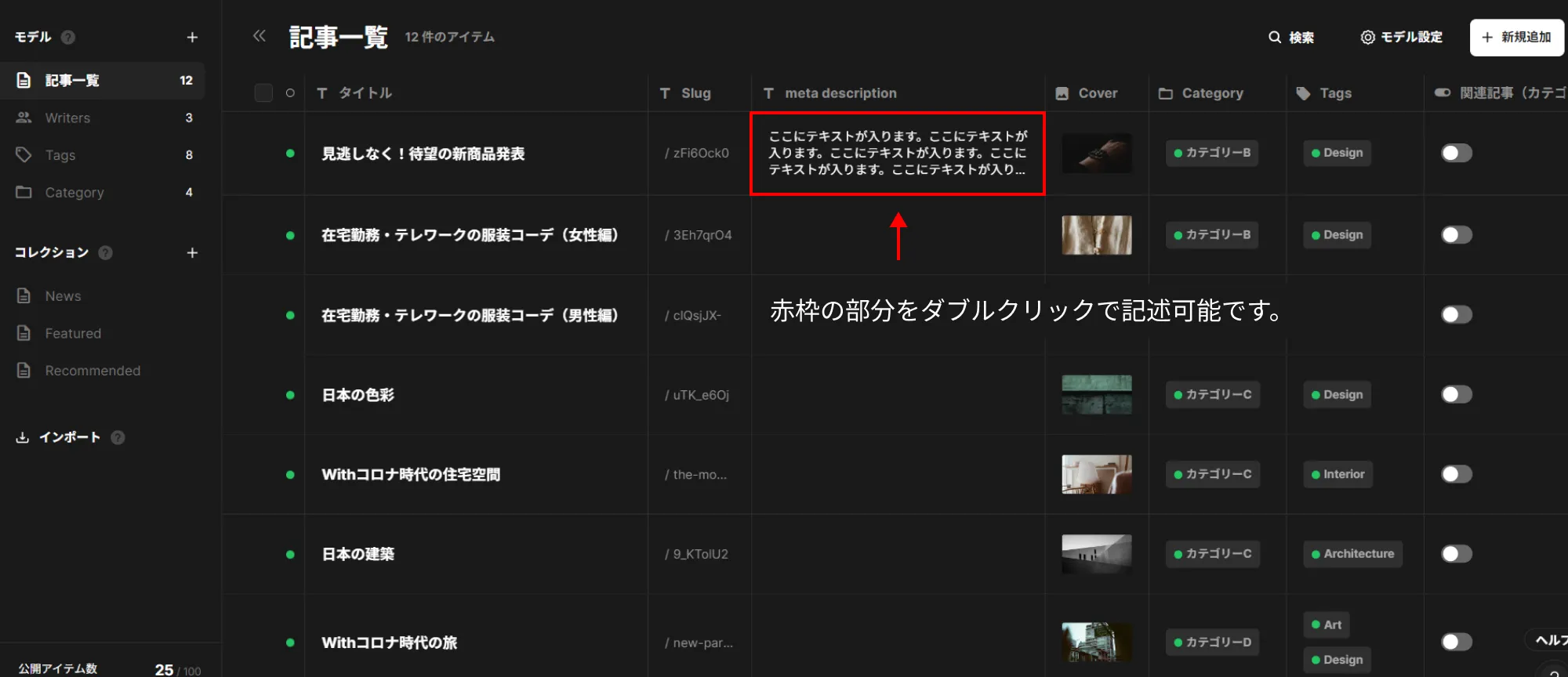
STEP2:記事ごとに「meta description」の内容を記述する
プロパティを追加できたら実際にmeta descriptionを記述していきます。
記述は赤枠の部分をダブルクリックで可能です。

SEO対策を意識したmeta descriptionの書き方をインプットされたい方は
下記、バズ部の記事を参考にされてみてください!
※わっかーブログでも参考にされて頂いて実際に効果が出たので、
日頃お客様にも参考記事としてご紹介しております。

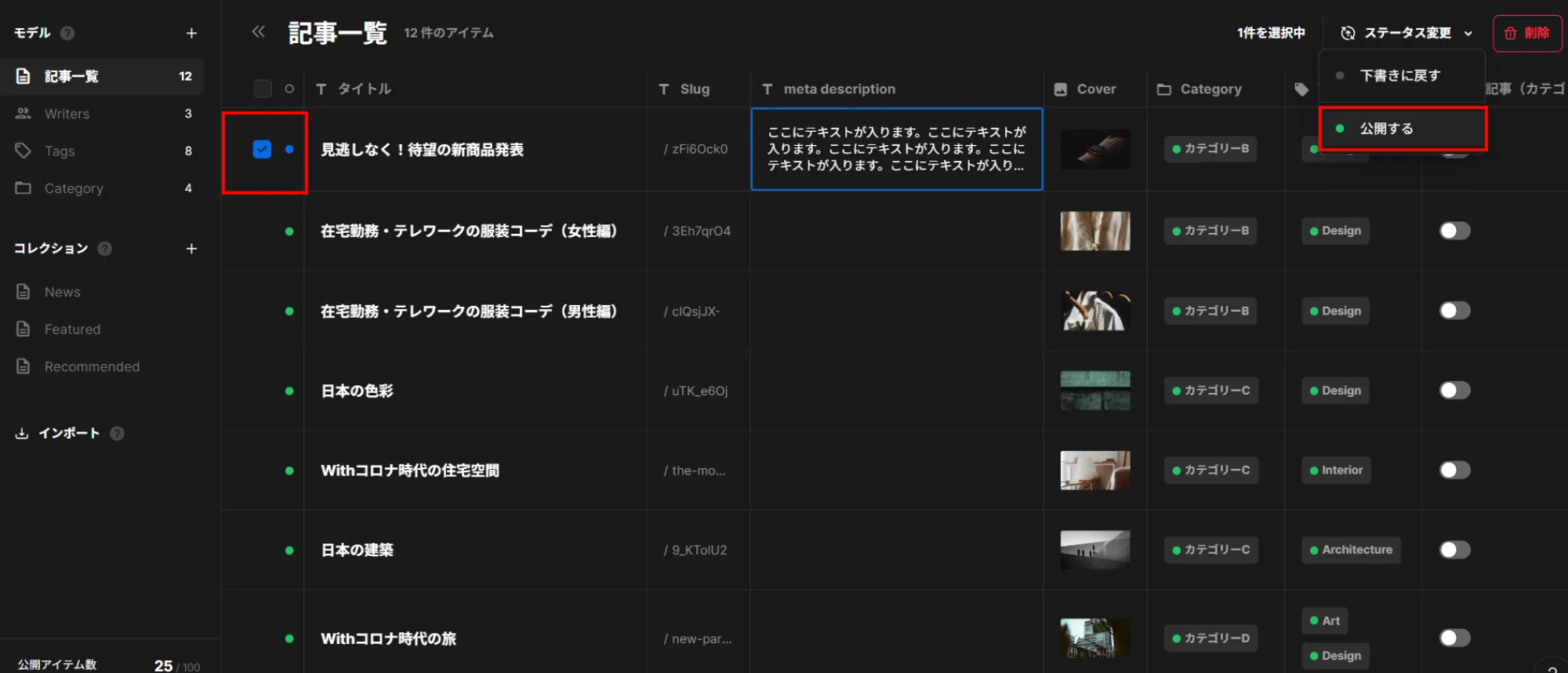
記事に関連する情報を新規追加&更新した際は必ず記事自体を都度「公開」にしましょう!
もしCMSダッシュボードの左隅に「灰色または青色の印」が表示されていたら、
ネット上に変更が反映されていない状態なので見落とし注意です。
必ず画面右上の「ステータス変更」から「公開する」にすることで
ネット上でも記事内容の変更が反映されるようにしましょう。
[ステータス3種類の内容について]
・灰色の印→下書き状態。
・青色の印→変更点があり、ネット上に反映されていない状態。
・緑色の印→変更後、正常にネット上に公開されている状態。

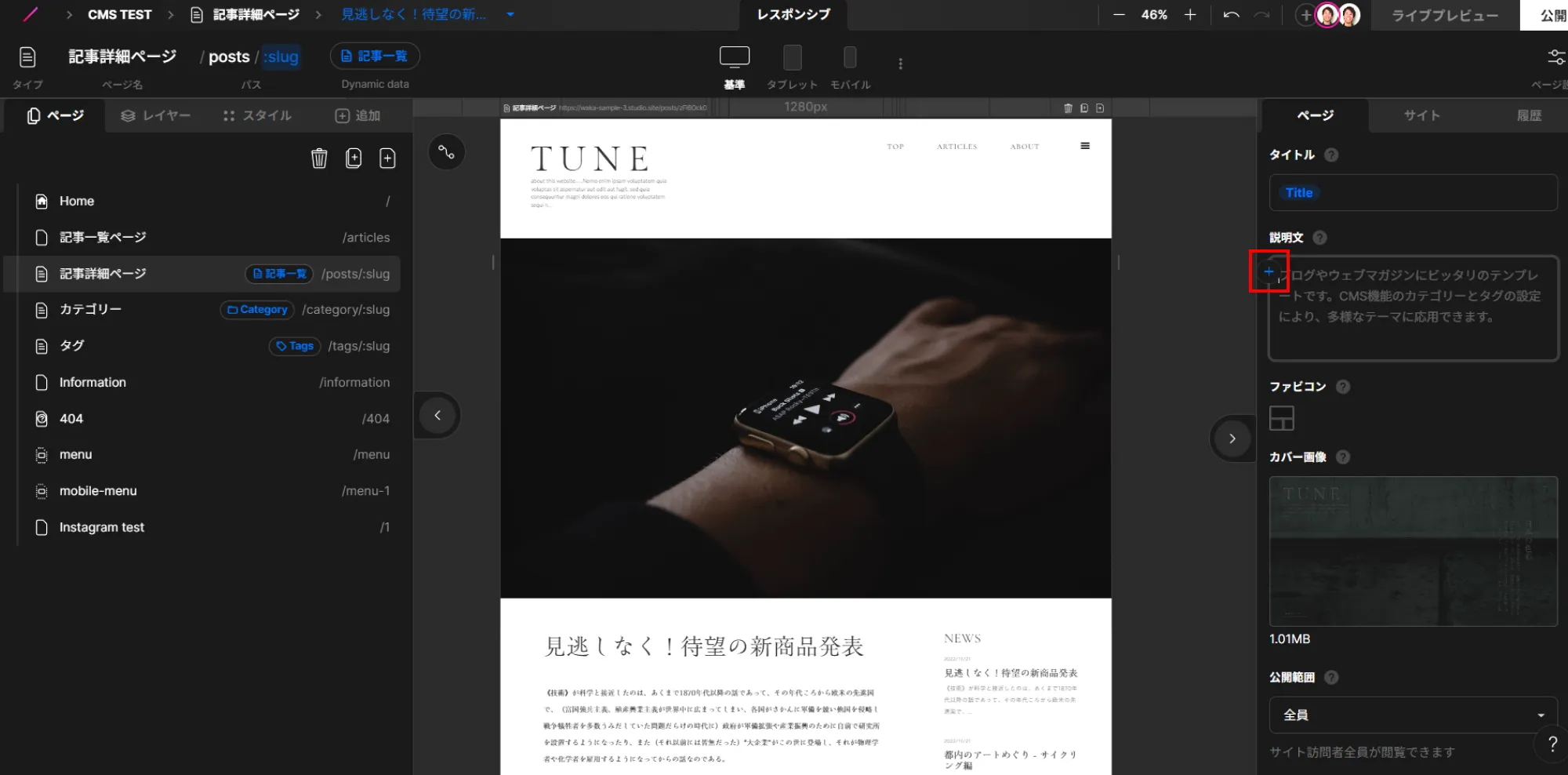
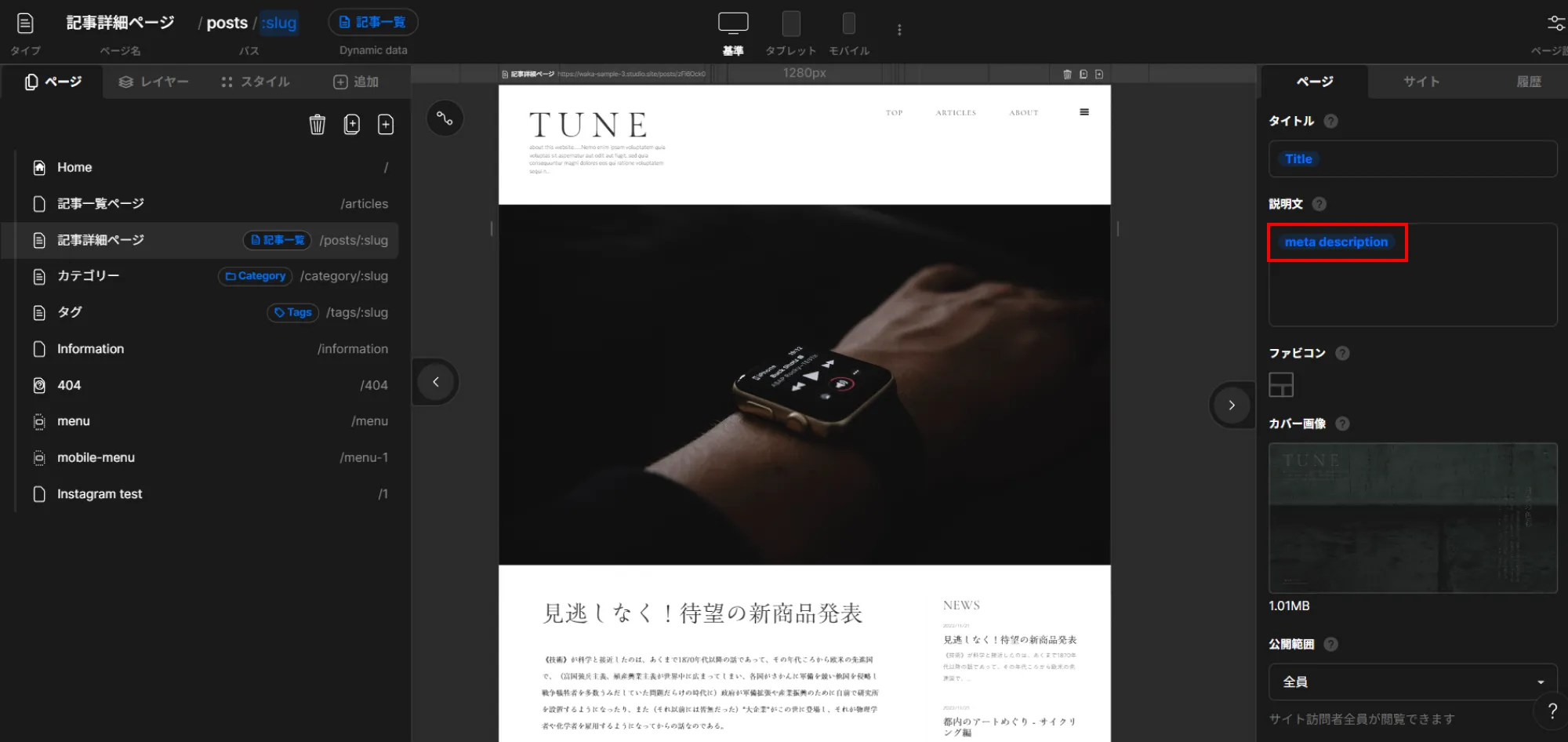
STEP3:デザインエディター上で追加したプロパティ「meta description」を紐付ける
STEP2まで完了したら、記事詳細ページのデザインエディター上で先程作成したプロパティを選択しましょう。
STUDIOの場合ですと「説明文」の箇所がmeta descriptionの内容になります。
「+」を押すと作成したプロパティが一覧で表示されます。
今回はその中から「meta description」を選択してください。
これによってCMSダッシュボード上で記述した各記事ごとのmeta descriptionを正式に紐付けることが可能となります。


もしかするとデザインエディター上のみで各記事のmeta descriptionを記述できるのでは?
と感じた方もいるかもしれません。
これはデザインエディターのみで実装している通常のページ(TOPページやABOUTページ)などでは正解です。
この場合であればプロパティは使用せず、直接テキストを記述する方法で大丈夫です。
ただ、現状のSTUDIO CMSの仕様上、記事詳細ページ(動的ページ)の場合はデザインエディターで
直接テキストを記述すると各記事共に同一のmeta descriptionになってしまいます。
これでは各記事ごとの要約文を検索エンジンに伝えることができず、SEO対策として十分とは言えません。
これを解消するためにプロパティが使用されているので注意点として覚えておきましょう。
※プロパティ「Body」を使用する手もあるかもですが、記事本文の先頭をmeta description用の短文にすることはあまりない気がするので、WordPressと同様にSTUDIO環境でも個別に設定するのが個人的には最適と考えています。STUDIO環境でのSEO対策はまだ正解が確立されていないので、皆さんのご意見を頂戴できますと幸いです。
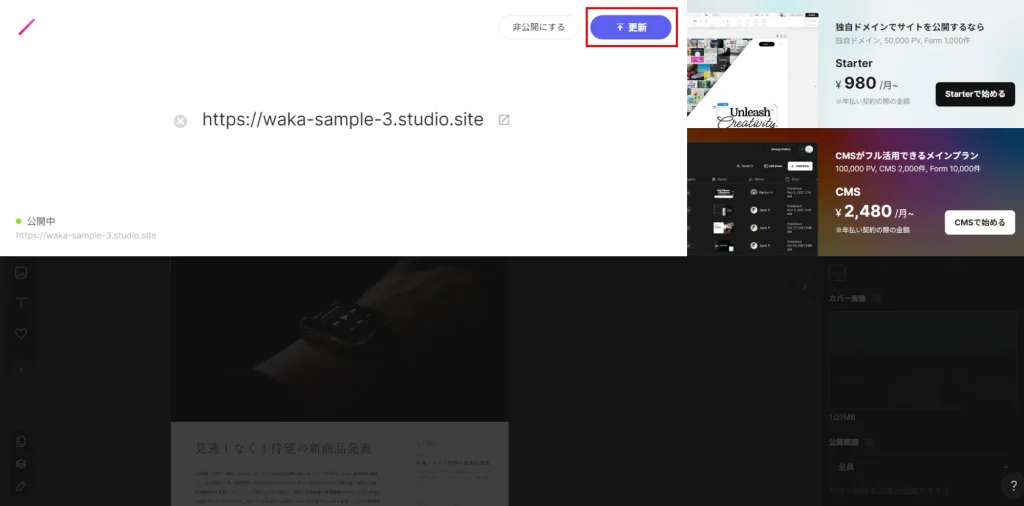
STEP4:サイトの「更新ボタン」をクリックする
お疲れ様です!
STEP3まで進みましたら画面右上の「更新ボタン」を押して作業完了です!

まとめ
ポイントを整理すると
- CMSダッシュボード上で「meta description用」のプロパティを追加する
- 記事ごとに「meta description」の内容を記述する
- デザインエディター上で追加したプロパティ「meta description」を紐付ける
- 必ずCMSダッシュボード上とデザインエディター上で公開&更新を行う
最後までお読みいただきありがとうございました!
今回は以上となります!
追伸:
meta descriptionはSTUDIO以外にもWordPressで設定していますが、
任意の内容を検索結果上で表示させるためにはいくつか条件があります。
この部分に関しては下記、Google公式ドキュメントをご参照ください。