今回は時々お客様からご要望いただくFacebookのシェアボタンを記事詳細ページ内で
実装する方法について解説いたします!
ポイントはURL設定で「CMSプロパティ」をうまく活用することです。
広報担当の方にとって特にメリットのある内容となっております💡
では早速実装を進めていきましょう!
実装手順について
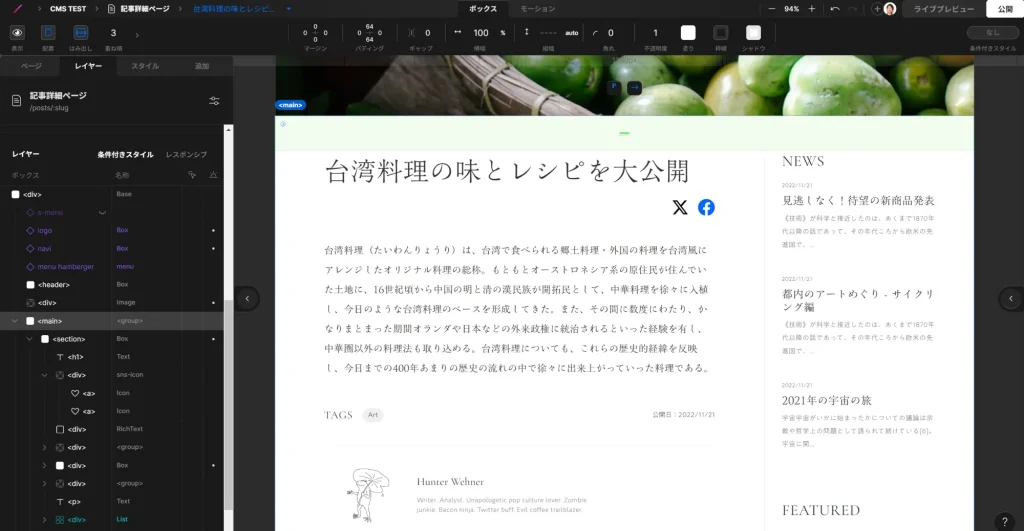
記事詳細ページ内でFacebookのアイコンを表示する
まずはアイコンボックスや画像ボックスを使用してFacebookのアイコンを表示しましょう。

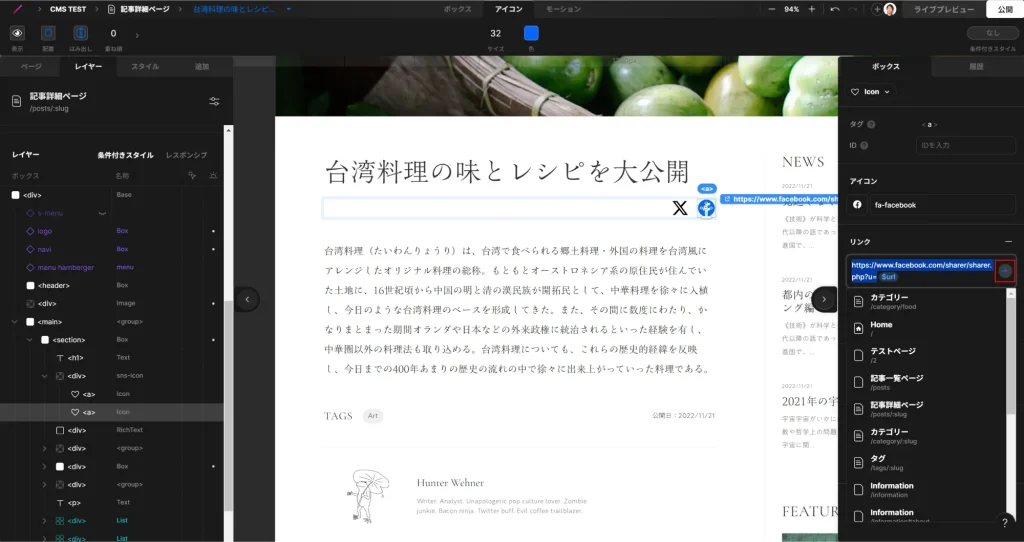
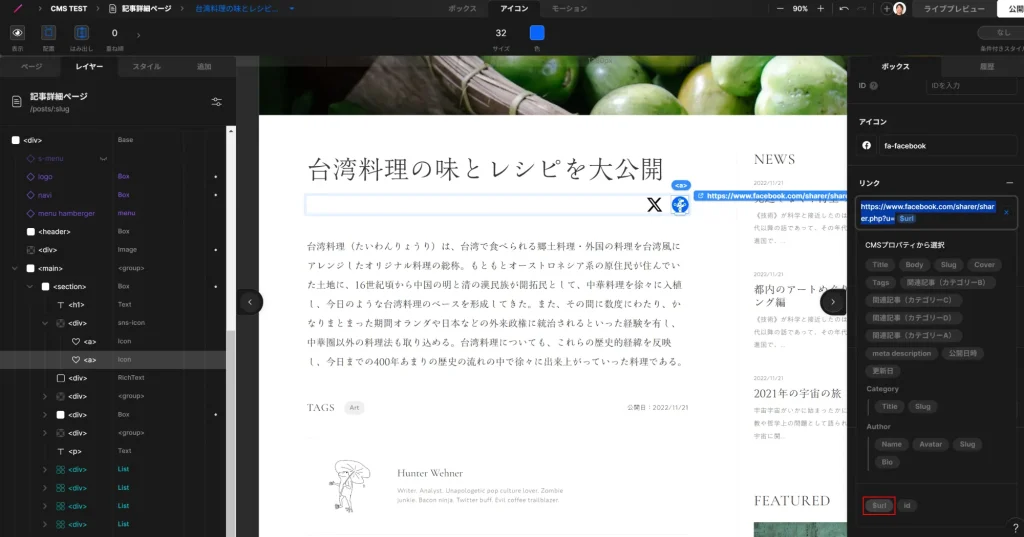
リンク設定欄でURLを「CMSプロパティ」で指定する
次にデザインエディターの右サイドバーにあるリンク設定欄で下記の内容を指定してください。
https://www.facebook.com/sharer/sharer.php?u=$URL
$URLの部分がCMSプロパティになります。リンク設定欄右側の「+」ボタンをクリックすると選択可能です。


公開して完了
これで各記事のURLをFacebookシェアボタンに紐づけることができました。
あとはデザインエディターの公開ボタンをクリックして設定完了です!

Facebookシェアボタンはライブプレビュー環境では正常に動作しません。
必ずデザインエディターの公開ボタンをクリックし、本番環境で動作確認をするようにしましょう💡
まとめ
今回はFacebookのシェアボタンをSTUDIO CMSの記事詳細ページ内で実装する方法について解説しました!
もし社内で実装のリクエストが出た際に参考になりましたら幸いです😄
今後も定期的に実務で培ってきたSTUDIO情報を発信していきますのでお楽しみに!ではまた!
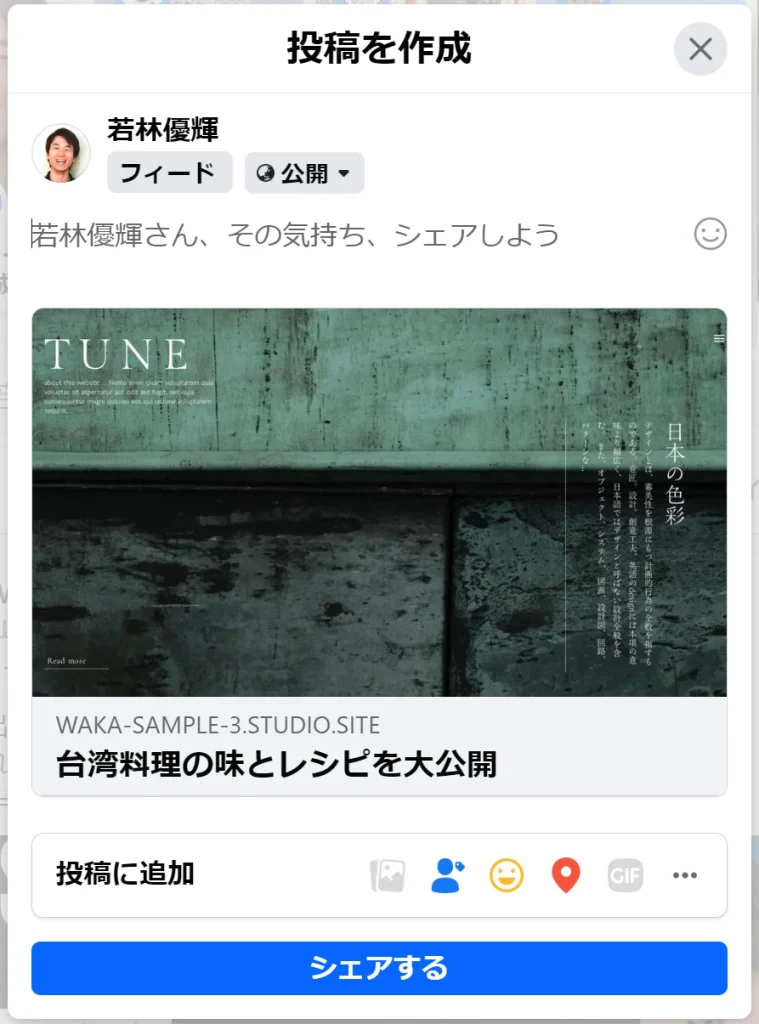
【Facebookシェアボタンの表示サンプル】
https://ra-cms-sample.studio.site/posts/taiwan
【CMSプロパティ参照元記事:CMSプロパティ | STUDIO U】