Webデザイナーさんの中でSTUDIOのホバーエフェクトをもっと活用したい!って方いませんか?
今回はSTUDIO実装の応用編として
マウスホバーで背景画像の色合いを切り替える方法について解説していきます。
これができるとターゲット層の方に「伝わりやすく」また「興味関心を惹きつけられる」
デザインをSTUDIOで実装しやすくなります!
下記のリンク先に具体例を作成したので、もし良ければご覧ください!
https://preview.studio.site/live/1YWj5RZwam/7
マウスホバーで背景画像の色合いを切り替える方法
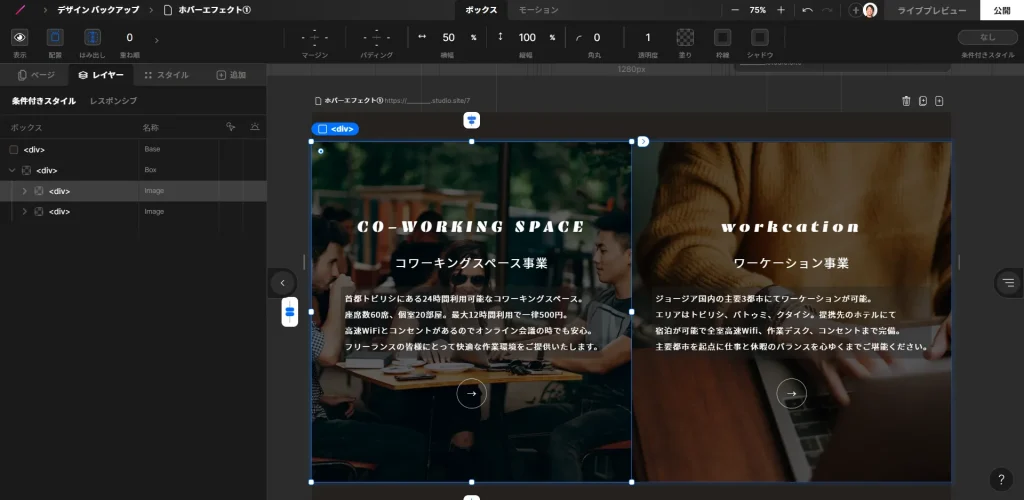
STEP1:大枠のボックスを設置する

まずは大枠となるボックスを設置していきます。
大枠のサイズ:横幅100%、縦幅680px
もし、STUDIOをまだ使ったことのない方は、下記の無料記事で基礎的な編集方法を学習してみてください!
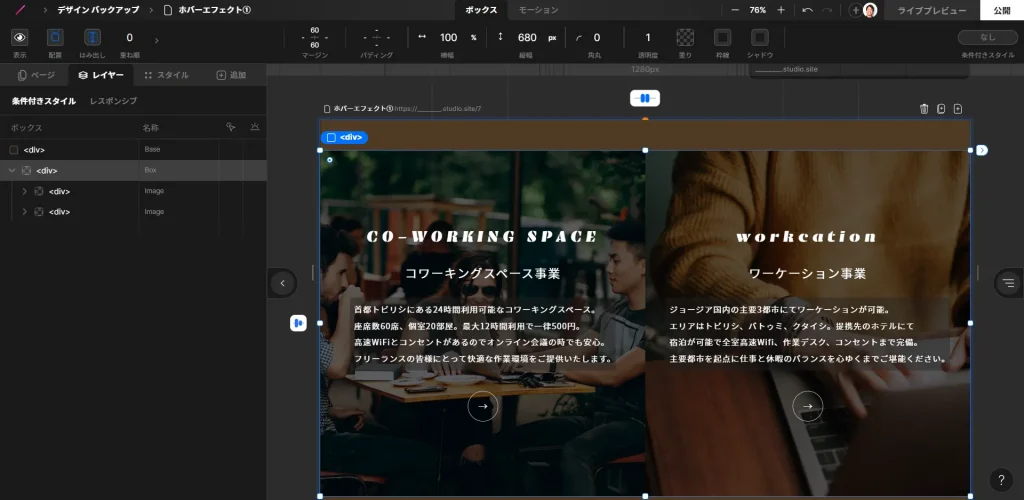
STEP2:大枠のボックスの中に「画像ボックス」を追加する

大枠のボックスの中にそれぞれ画像ボックスを2つ追加します。
画像はSTUDIOのデザインエディターから選択できる「Unsplash」から選ぶか
任意の画像をデバイスからアップロードしてください。
画像ボックスのサイズ:横幅50%、縦幅100%

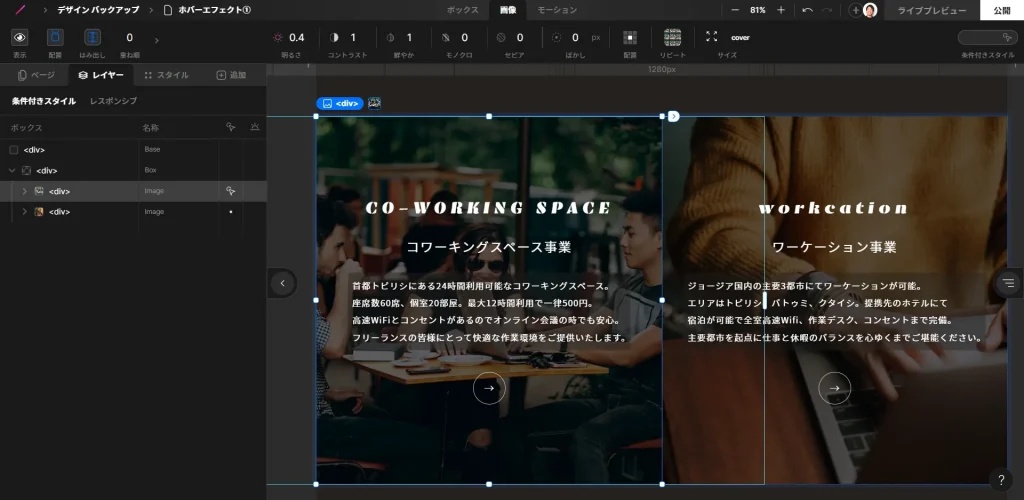
次に画像の明るさを0.4に設定します。
デザインエディター上段の画像タブをクリックすると一番左側に明るさの設定項目が表示されます。
※「モノクロ」で写真の暗さを設定してしまうとマウスホバーした時の設定が上手く反映されなかったので
「明るさ」を使用してください。2022年11月8日(火)現在の情報。
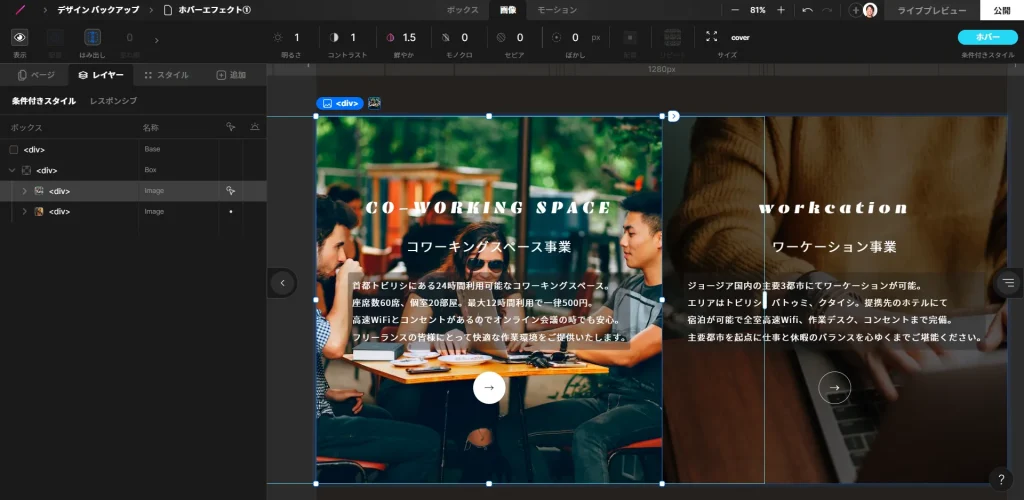
STEP3:マウスホバーの設定を行う

画像ボックスを選択した状態でデザインエディター右上にあるホバーをクリックします。
そうすると青の蛍光色が点灯するので、この状態のまま画像タブの中にある鮮やかを1.5に設定します。
これでマウスホバーした時に背景画像の色合いを切り替えることができるようになります!
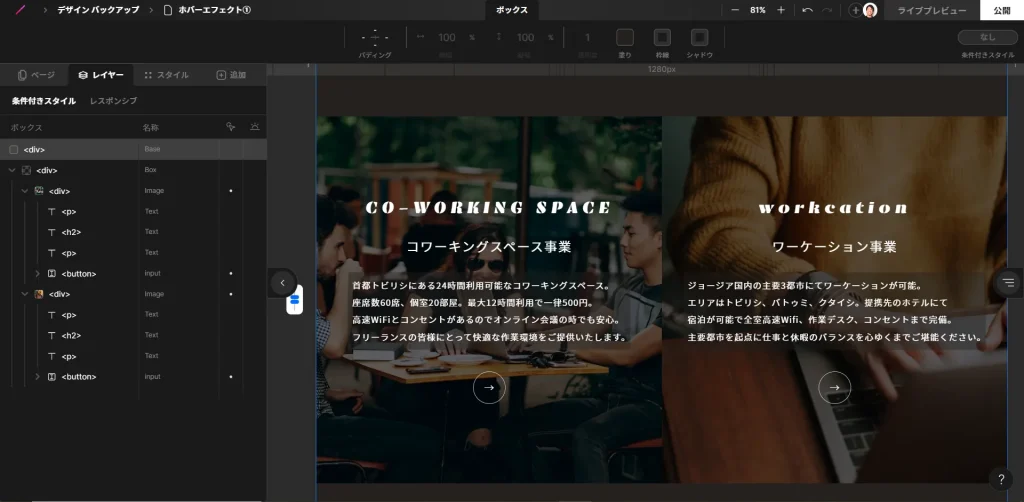
STEP4:画像ボックス内の文章とボタンは自由に設定

画像ボックス内の文章とボタンは自由に編集可能です。
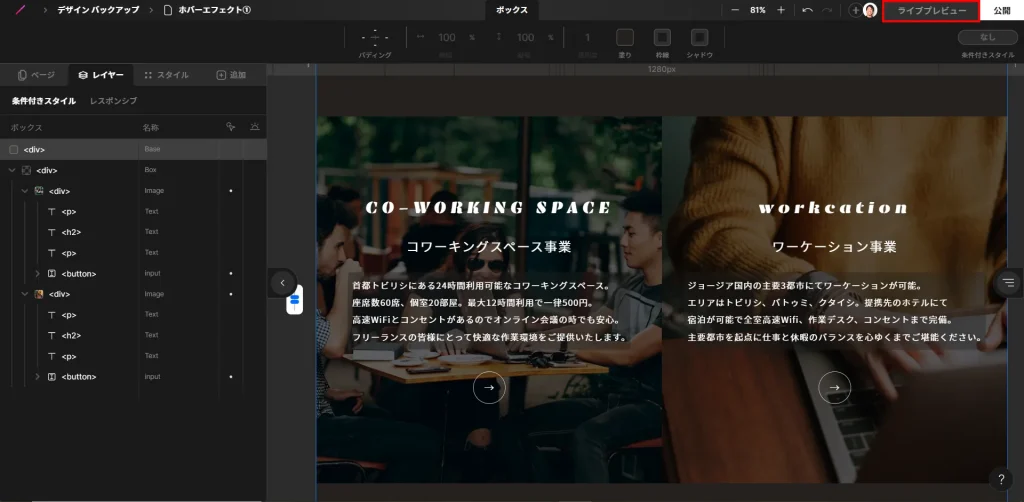
STEP5:STUDIOのライブプレビュー機能で表示を確認

設定が完了したらデザインエディター右上にあるライブプレビューで表示を確認してみましょう。
STEP6:問題なく表示されてたら完成!

お疲れさまでした!こんな感じでマウスホバーをうまく活用すれば
背景画像の色合いを切り替えることが可能です!
デザイン性を向上させるだけでなく、隣り合わせの画像との明度差で
注目度UP!+文章にも目が行き、記載内容を読んで貰いやすくなります。
今回は以上です!
追伸:
僕の方でデザインカンプからのSTUDIO実装を承っておりますので
もし宜しければ下記のお問い合わせフォームからお気軽にご相談いただけますと幸いです。
デザインカンプを基に忠実に実装することをお約束致します!