YakuHanJPとは?
YakuHanJPは、日本語テキストに含まれる約物「」や【】を半角にするフォントです。
https://yakuhanjp.qranoko.jp/
「約物半角専用のWebフォント」を優先的に当てることによって
Webテキストの日本語に含まれる約物を半角にすることができます。
例えば「かっこ」や『二重かっこ』、【バッジに使いそうなかっこ】などを半角にできます。
ウェイトは9種類。Noto Sans JPに沿っています。
YakuHanJPをSTUDIOで使用する場合、無料プラン・有料プランどちらでも実装可能です!
下記、詳しい実装手順になります。もし参考になりましたら幸いです😄
実装手順について【STUDIO無料プランの場合】
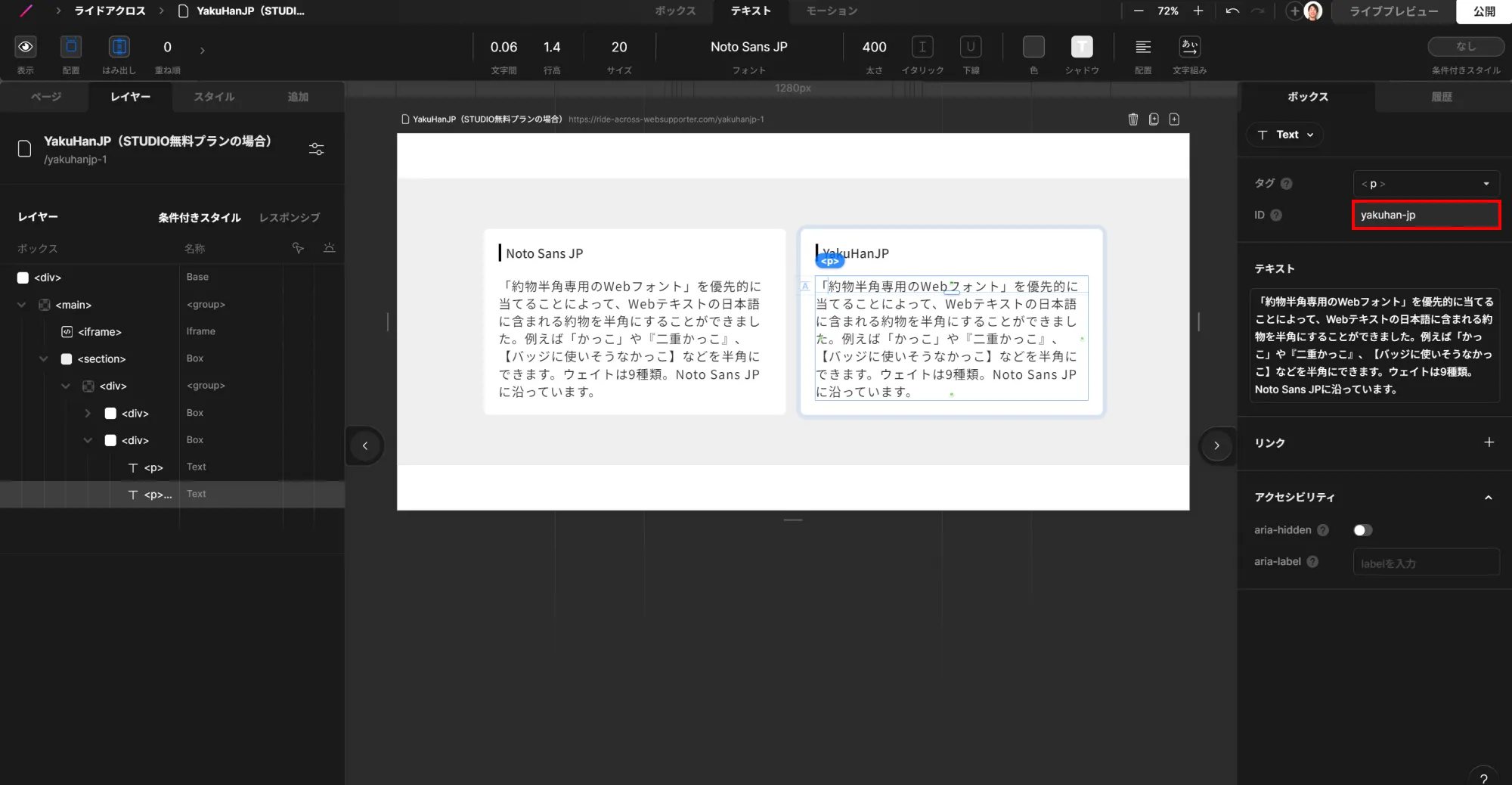
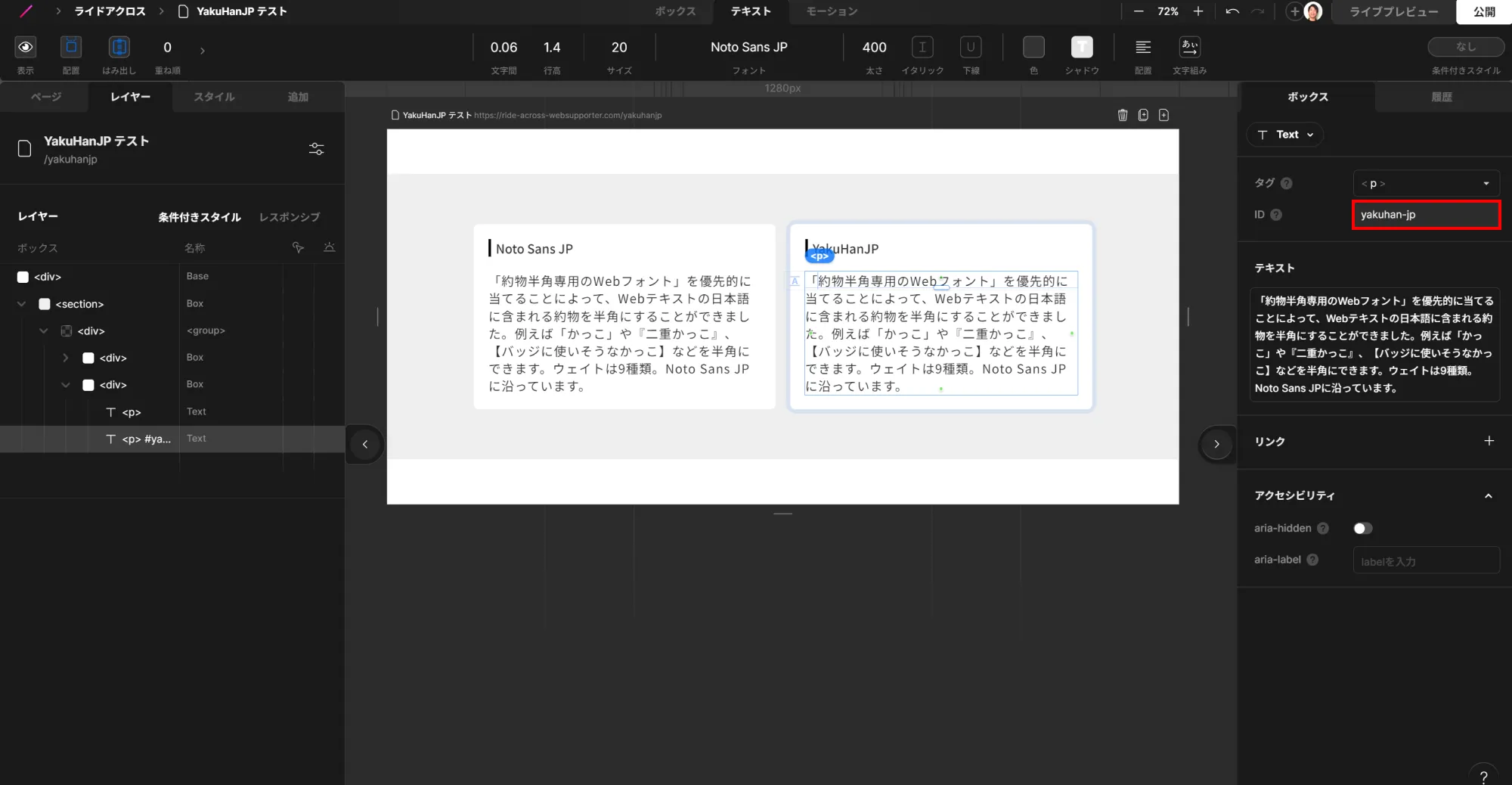
STEP1:YakuHanJPを使用したいテキストボックスにIDを指定する
今回はIDとしてyakuhan-jpを指定しました。

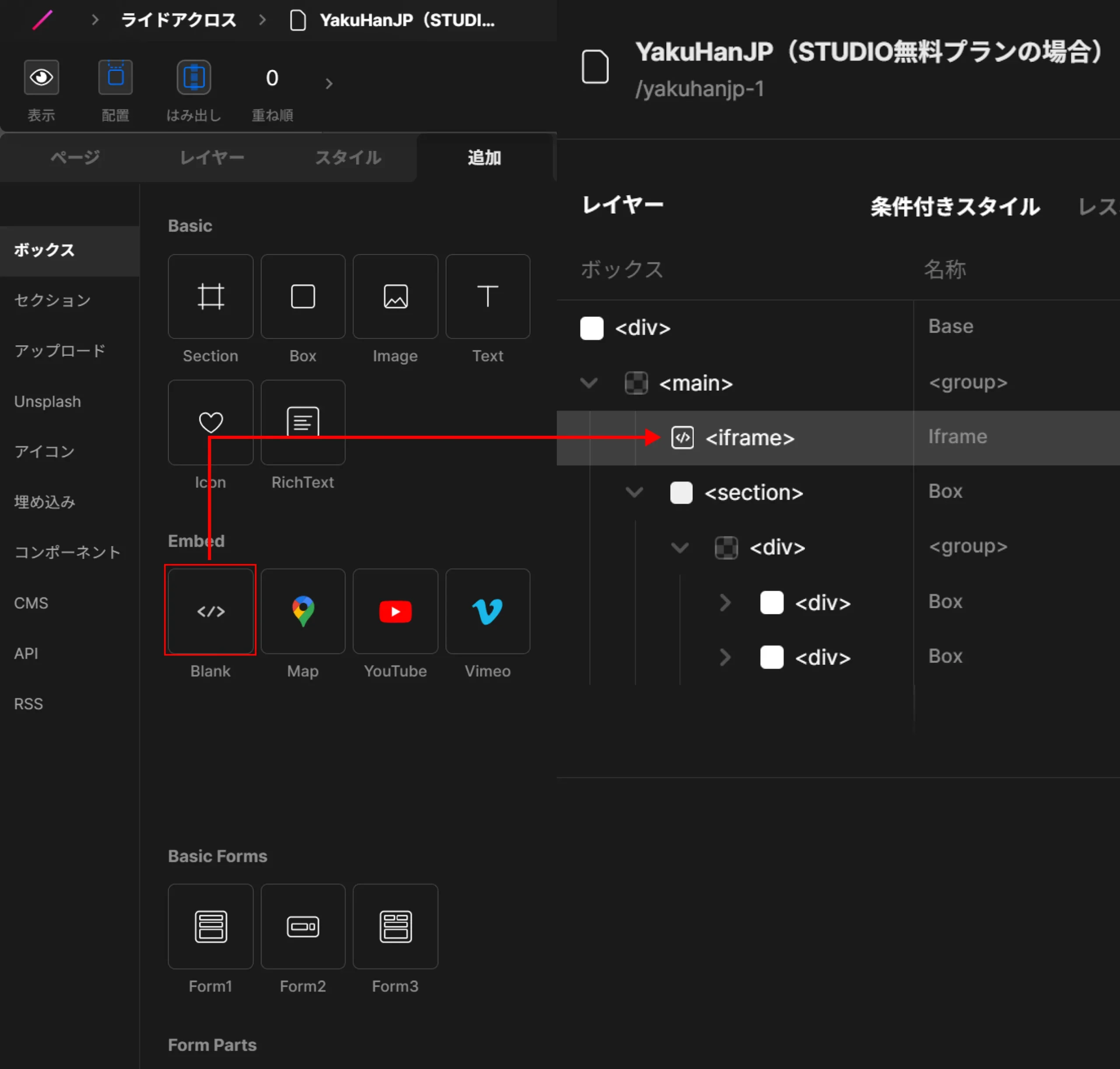
STEP2:デザインエディター上でEmbedボックスを追加する

今回は無料プランの方でもカスタマイズしていただけるようにEmbedボックスを活用しています。
Embedボックスについて詳しくは下記STUDIO公式記事をご参照ください。

STEP3:サイト上でEmbedボックスが表示されないように設定する
サイト上で確実に非表示にするために下記のように設定してください。
■設定内容
| 横幅 | 縦幅 | 不透明度 | 塗り | 枠線 | シャドウ |
|---|---|---|---|---|---|
| 0px | 0px | 0 | RGBA(0, 0, 0, 0) | RGBA(0, 0, 0, 0) | RGBA(0, 0, 0, 0) |
Embedボックスごと各デバイスの表示設定で非表示にしてしまうとカスタマイズ用のCSSが無効になってしまうので
必ず上記の方法で設定しましょう!
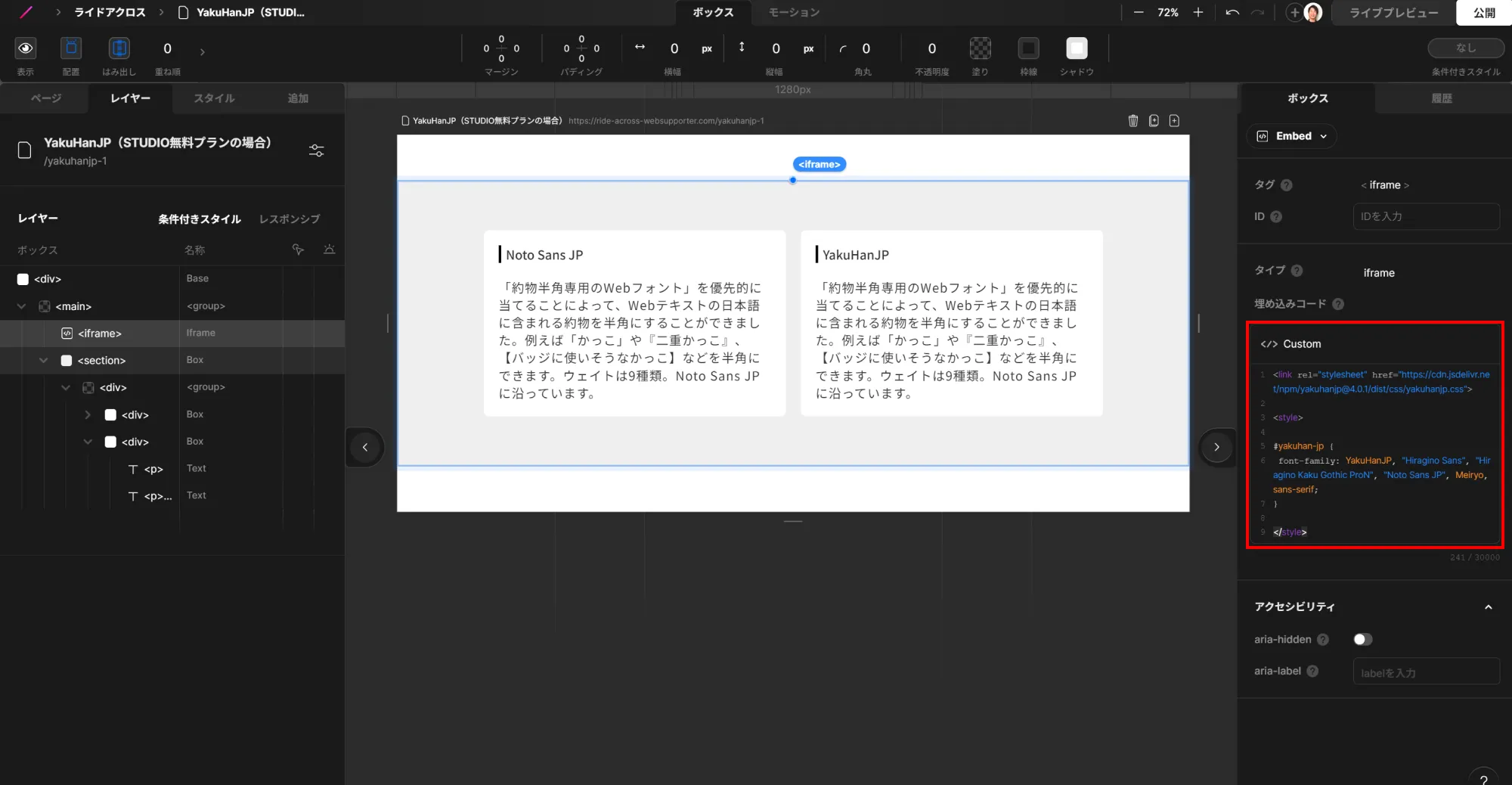
STEP4:Embedボックスに下記のCDNとCSSを記述する
<link rel=”stylesheet” href=”https://cdn.jsdelivr.net/npm/yakuhanjp@4.0.1/dist/css/yakuhanjp.css”>
<style>
#yakuhan-jp {
font-family: YakuHanJP, "Hiragino Sans", "Hiragino Kaku Gothic ProN", "Noto Sans JP", Meiryo, sans-serif;
}
</style>右サイドバー「埋め込みコード欄」から記述してください。
Embedボックスを活用してCSSを記述する際は <style> で囲う必要があるので記述漏れに注意しましょう。

STEP5:本番環境で公開して完了

実装手順について【STUDIO有料プランの場合】
STEP1:YakuHanJPを使用したいテキストボックスにIDを指定する
今回はIDとしてyakuhan-jpを指定しました。

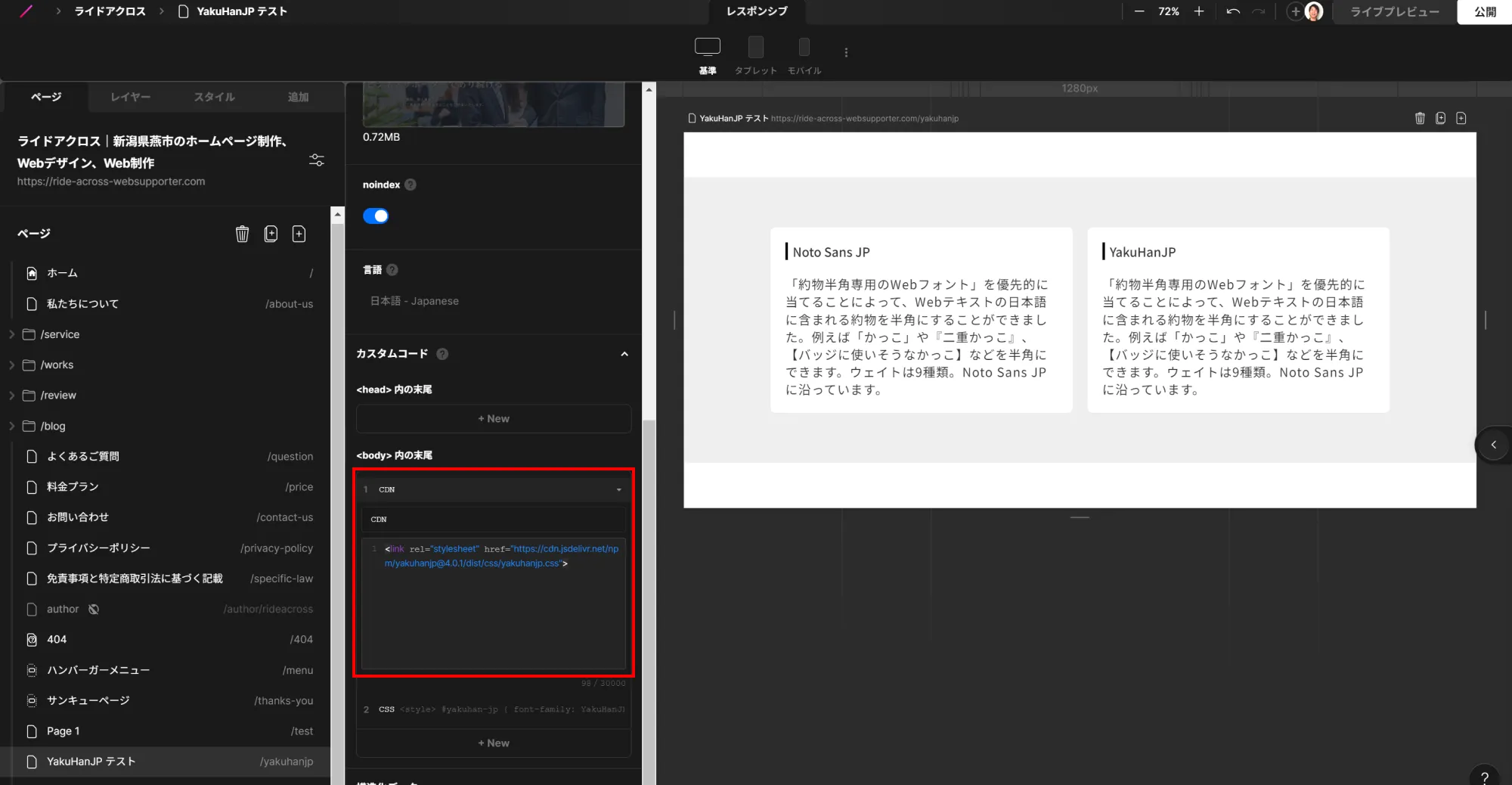
STEP2:<body>内の末尾に下記のCDNを記述する
<link rel=”stylesheet” href=”https://cdn.jsdelivr.net/npm/yakuhanjp@4.0.1/dist/css/yakuhanjp.css”>
左サイドバーのページ詳細欄から記述してください。

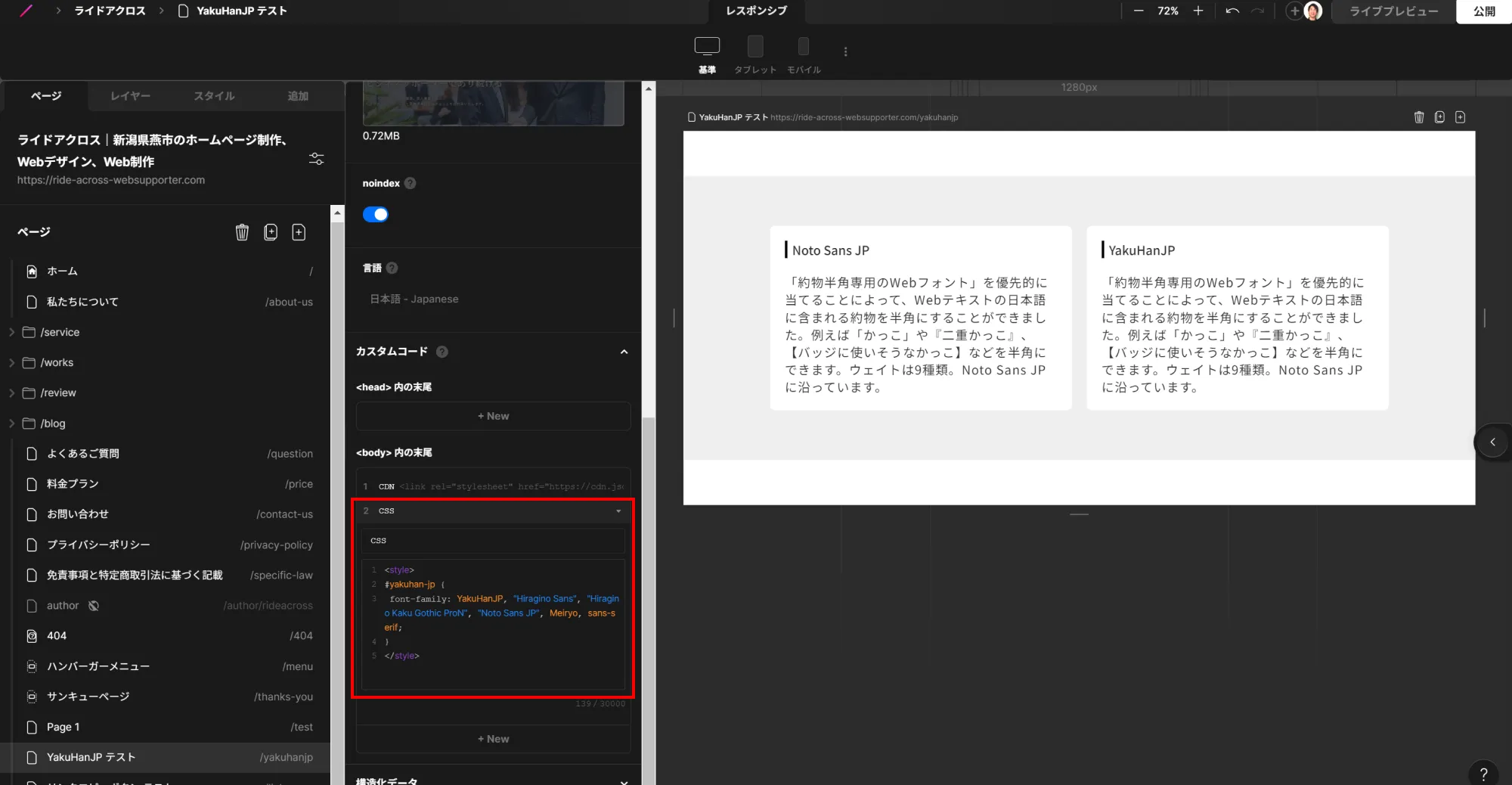
STEP3:<body>内の末尾に下記のCSSを記述する
STEP2まで準備ができたら下記のCSSをコピーして<body>内に記述してください。
STUDIOで<body>内にCSSを記述する際は <style> で囲う必要があるので記述漏れに注意しましょう。
<style>
#yakuhan-jp {
font-family: YakuHanJP, "Hiragino Sans", "Hiragino Kaku Gothic ProN", "Noto Sans JP", Meiryo, sans-serif;
}
</style>
STEP4:本番環境で公開して完了

最後までお読みいただきありがとうございます!
今回は以上となります!
よくあるご質問
- STUDIOでYakuHanJPを使用することは可能ですか?
-
はい、STUDIOの有料プラン・無料プランどちらでも使用可能です。
CDNとCSSを記述してカスタマイズしてください。