こんにちは、わっかー です!
さて、今回は「ノーコードツールSTUDIOを無料で始める手順」を爆速でお伝えしていきます!
解説用の画像をクリックすると拡大表示されるので、確認の際にご活用ください。
それでは行ってみましょう!
登録~公開まで

Googleアカウント、Facebookアカウント、メールアドレスの3パターンで新規登録が可能です。
ログインの際にGoogleアカウントが便利なので僕はそちらを使用しています。

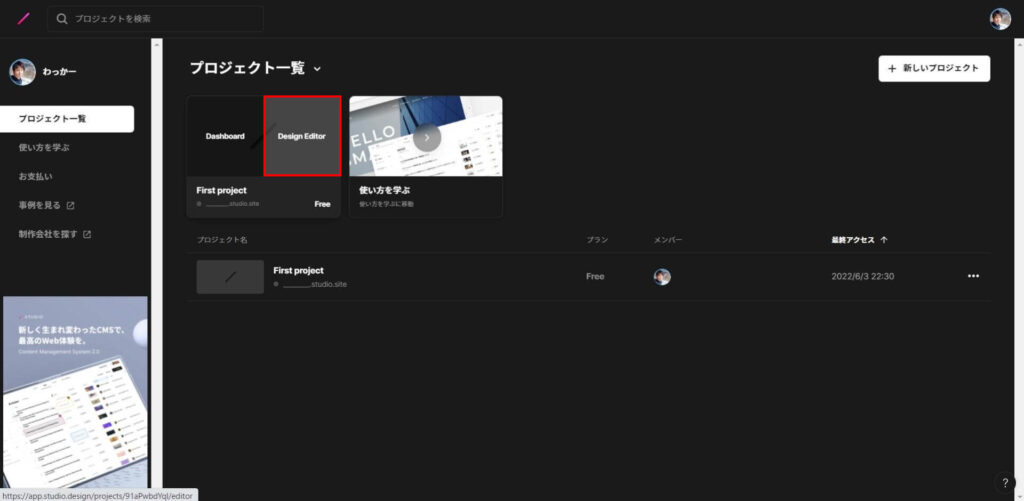
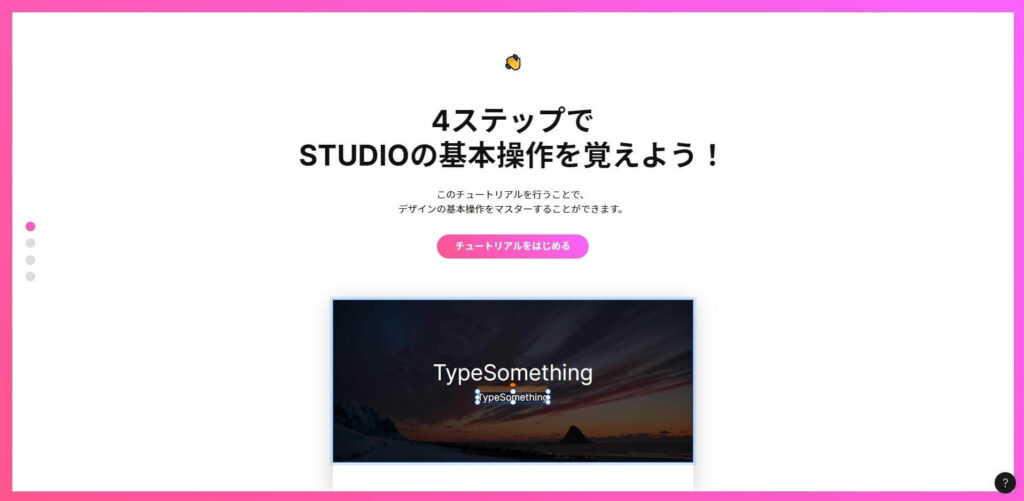
First project の「Design Editor」をクリックするとチュートリアルが表示されます。
こちらで画像の配置、テキスト追加、文字サイズの変更などを分かりやすく教えて貰えます。

STUDIOでサイト制作をする際に良く使う「セクション」タブの使い方を学ぶことができます。
こちらを上手く活用することで制作スピードを上げることが可能です。
20分くらいで終わるのでサクッと使い方を学んでおきましょう!
※実際に手を動かす場合は5分30秒の所からで大丈夫です。
上記のYoutube動画でセクションタブの使い方はご理解いただけたかと思います。
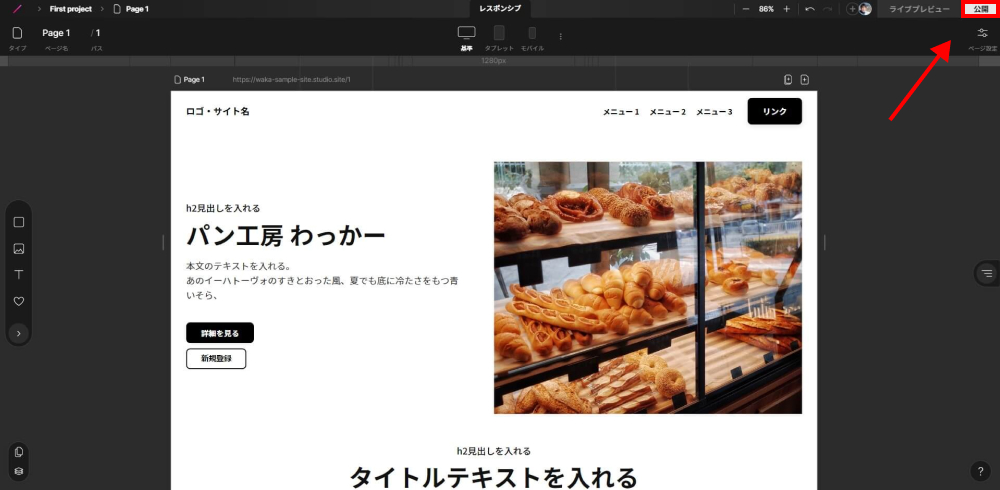
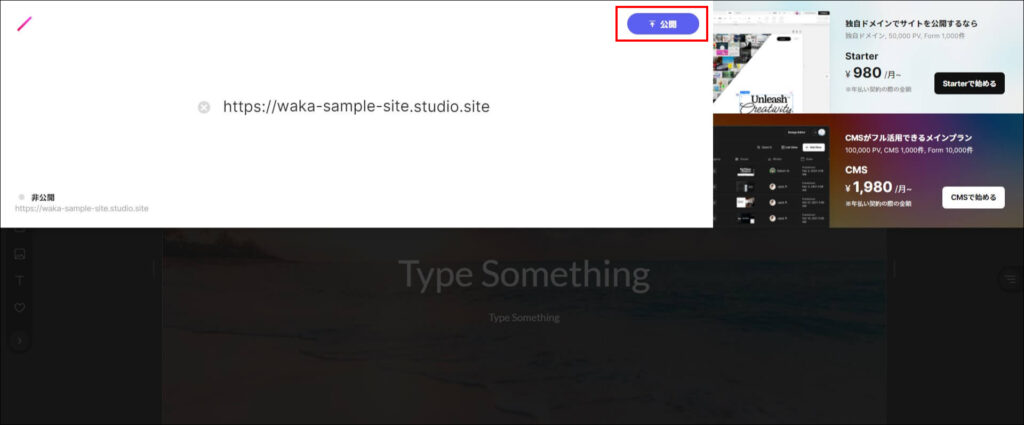
次は実際に公開設定を進めていきましょう!

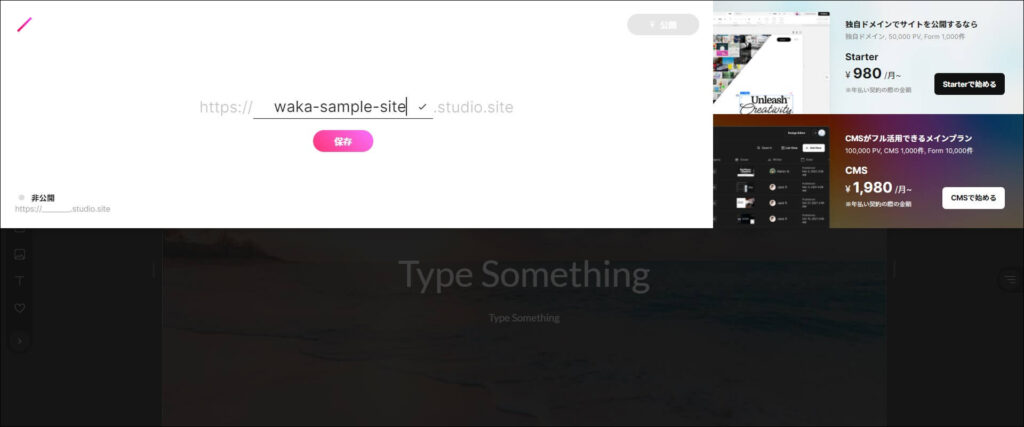
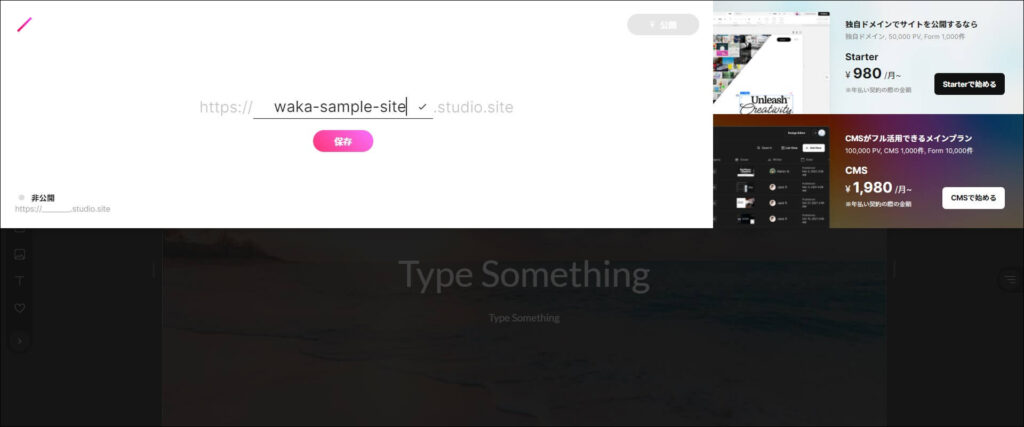
ドメイン名の入力欄が表示されるので任意のドメイン名を入力してください。
※小文字英数字とハイフンのみを使用できます。

※独自ドメインを使用する際は別途設定が必要です。また別の機会に解説します。



最後に
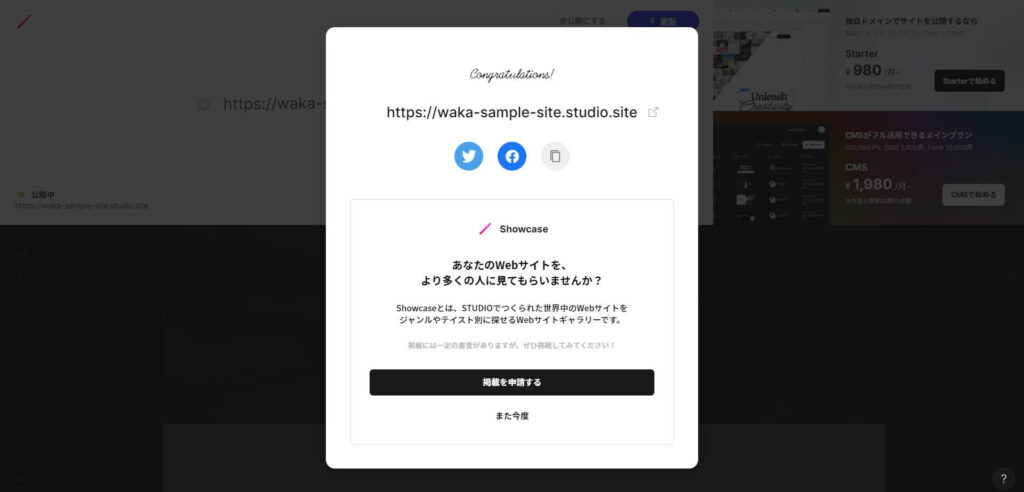
お疲れ様でした!STUDIOの登録~公開までの手順は以上になります!
最初だけSTUDIO独特の操作方法に戸惑う面もあるのですが、慣れてくると
イメージ通りの実装ができるようになってきます。ここがSTUDIO制作の楽しさです✨
今後もSTUDIOを使ったサイト制作の情報をシェアする予定なのでお楽しみに😄
ではまた!
追伸:
僕の方でデザインカンプからのSTUDIO実装を承っておりますので
もし宜しければ下記のお問い合わせフォームからお気軽にご相談いただけますと幸いです。
デザインカンプを基に忠実に実装することをお約束致します!