こんにちは、わっかー です!
今回は実務でも役立つ「STUDIOテンプレートの使い方」について
メリット・デメリットを交えながら徹底解説しました。
「STUDIOテンプレートを活用してみたいけど、正直使い方が分からない。。。」
という悩みをお持ちの方に向けた内容となっております!
ぜひこの機会にSTUDIOテンプレートの魅力に触れてみてください!!
それでは行ってみましょう!!
STUDIOテンプレートって何?
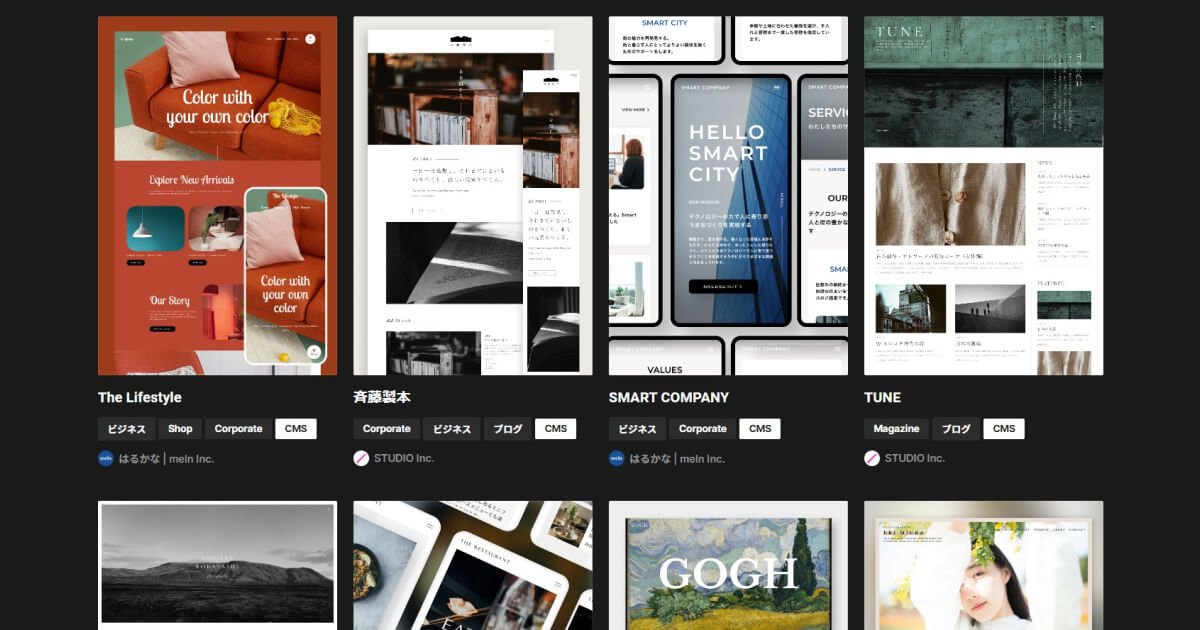
STUDIOテンプレートはユーザーなら誰でも無料で使用可能なコスパ最強のテンプレート集です。
現在使用できる無料テンプレートは全21種類。
カテゴリー分けすると「コーポレート系、LP系、飲食系、ポートフォリオ系、ブログ系」などがあり、
全体的にお洒落さ、スタイリッシュさを感じさせる今どきのデザインで構成されています。
テンプレートは全てプロのWebデザイナーさんが制作しています。
そのためデザイン性を求められるサイト制作の需要に応えやすく
お客様からの満足度を上げることが可能です。
実際、僕もSTUDIOテンプレートを活用したサイト制作を通し、
お客様から感謝の言葉を頂くことができています。
予めSTUDIOテンプレートの特徴を把握しておくことで、
お客様のご要望に合わせた提案ができるので、試しに一度見ておいて損はないかなと思っています。
ここだけの話、僕は2021年の1月にSTUDIOテンプレートを見る機会があったのですが
後回しにしてしまい、お客様への提案チャンスを逃しました。
デザイン力を補完する効果もあるので「早めに全てのSTUDIOテンプレートに目を通して、
ご提案の幅を広げておけば良かったなぁ~」と今では少し後悔しています😂
皆さんは僕のようにならないでくださいね!!笑
全STUDIOテンプレートのサンプルは下記からご確認いただけます。
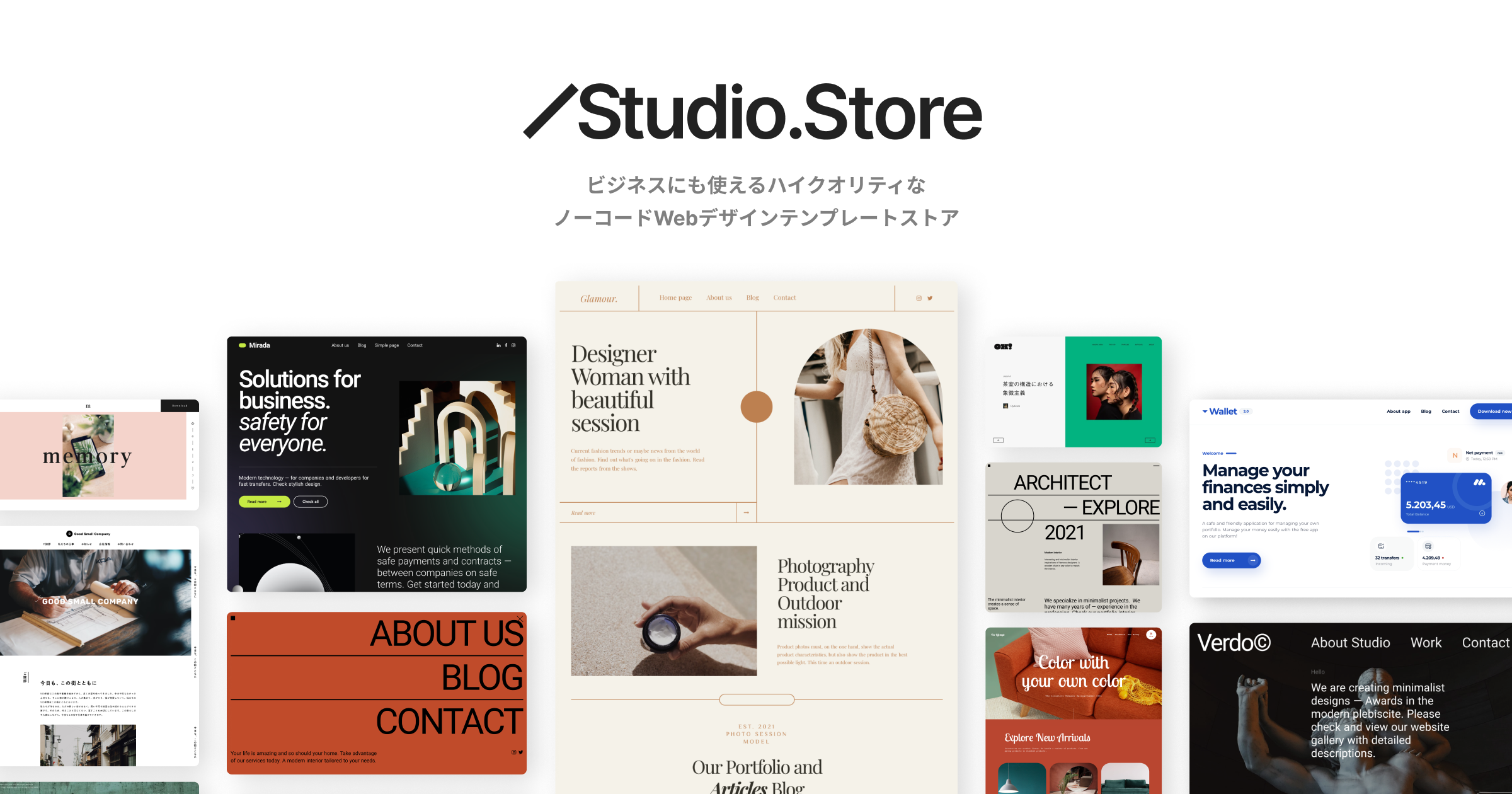
2023年3月にSTUDIOの有料テンプレートを購入できるサイト『STUDIO Store』がオープンしました。
これにより今迄以上に高品質なSTUDIOテンプレートを誰でも購入できるようになりました。
そのため営業力とSTUDIO実装力はあるけど、デザイン力に自信がない方でも
顧客満足度の向上に繋げやすい状況が生まれています。
ここまで環境が整うともう行動しない理由はどこにもありませんね。
特にエンド営業において相性が抜群であると考えています。
4つのメリット
- デザイン性の高い21種類の無料テンプレートを誰でも使用できる。
- デザインの土台が出来ている状態から制作をスタートできる。
- カスタマイズを加えることでオリジナル感を出せる。
- 顧客満足度を上げることができる。
STUDIOテンプレートのメリットについて解説します。
初めて見ると驚く方も多いと思うのですが、STUDIOテンプレートはとにかくデザインがめっちゃいいです!
しかも、ユーザーであれば、誰でも21種類のテンプレートを無料で使用できます。
これ、ぶっちゃけ凄くないですか?
WordPressで例えるなら、TCDテーマ(有料)並みのデザインを全て無料で使用できるイメージです。
しかも、各セクションごとの土台も既にできている状態からサイト制作をスタートできるので、
実装に掛る工数を抑えることができ、結果的に質を担保しながら制作スピードの向上に繋げることが可能です。
また、テンプレートにカスタマイズを加えることでオリジナル感も演出できるので、
Webデザインを専門的に扱っている方には、かなりのメリットがあると思っています。
例えば「illustrator」や「Photoshop」「Figma」を使い慣れている方なら
画像制作を加えて、更にデザイン性の高いサイト制作を実装可能です。
デメリット
- STUDIOの基本操作を理解しないと使いこなせない。
あえてデメリットを上げるなら、STUDIOの基本操作を理解しないと
残念ながらテンプレートを使いこなすのはムリです。
なぜかと言うと、情報の変更を行う際に基本操作が分からないと要所要所でつまづき、
正直使うのがめんどうだなぁ~となってしまうからです。
例えば「記載文の変更」や「画像の変更」「STUDIO CMSの使い方」などですね。
僕自身も1年前はここを理解しないまま使い始めてしまい、情報の変更でかなり苦戦しました笑
学習初期にSTUDIOを教えて貰える環境を整えておけば、この悩みは発生しなかったと思っています。
という訳で皆さんには僕と同じような苦労をあじわって欲しくないので、STUDIOの基本操作を
習得した際に参考にさせていただいた「無料動画」と「参考記事」をご紹介していきます!
STUDIO基本操作:基礎固めで役立った情報3選
1.はるかなさんの無料note
Webデザイナーの はるかなさん がSTUDIOの基本操作を分かりやすく解説してくれています。
こちらで基本操作の部分をサクッと学んでおきましょう!
2.STUDIO公式動画│テンプレートの活用方法
STUDIO公式動画で「テンプレートの活用方法」を視聴可能です。
こちらを観るだけでも基本操作の理解がグッと深まったので、個人的に参考になった動画の1つです!
3.STUDIO公式動画│STUDIO CMSの使い方
STUDIOテンプレートの中には「STUDIO CMS」という独自のシステムが採用されています。
これはWordPressのように「ブログ」や「お知らせ」を掲載できる機能です。
ただ、最初だけ使い方を理解するのが大変だったので、こちらも参考になった動画をご紹介していきます!
少しボリューミーですが、下記のチュートリアル動画2本はマストで視聴しておくのがおすすめです。
なぜかと言うと「STUDIO CMS」の使い方は奥が深いので、動画で実際の操作手順を観ないと
イマイチ理解が深まらないからです。
一度に観るのはシンドイと思うので、数日間に分けたり、食事中に観て理解を深めておきましょう!
その他、STUDIO CMS内で目次を設定する方法やSEO対策・サイト内の回遊率UPを
意識した設定、デザインについてもSTUDIO公式の解説があるので、
こちらもマストで確認しておくのがおすすめです!
僕も実務の場で下記の動画を参考にしています😄
まとめ
最後まで読んでくださりありがとうございました!
STUDIOテンプレートは活用の仕方次第でお客様へのご提案の幅を広げることができるので、
かなりの潜在能力を秘めています。それこそ、Webデザインを専門的に学び続けている方にとってはメリット大です!
短期間でSTUDIOテンプレートの使い方をマスターするのは大変なので、中長期的に使い続けて理解を深めていきましょう!
みなさんのSTUDIOライフが最高の時間となるように、今後とも情報のシェアを続けていくのでお楽しみに😆
感想やもし分からないことなどがあれば、Twitter のDMやリプで気軽にお声掛けください。
全力でお返事いたしますっ!ではまた!
追伸:
もしテンプレートデザインのカスタマイズ実装をご希望のお客様がいらっしゃいましたら
下記のお問い合わせフォームからお気軽にご相談いただけますと幸いです。
デザインカンプを基に忠実に実装することをお約束致します!