こんにちは、わっかー です!
普段は東欧の国ジョージアで暮らしながらWeb制作で生きています😄
今回はSTUDIOを使用したデザインカンプの実装についてご紹介です。
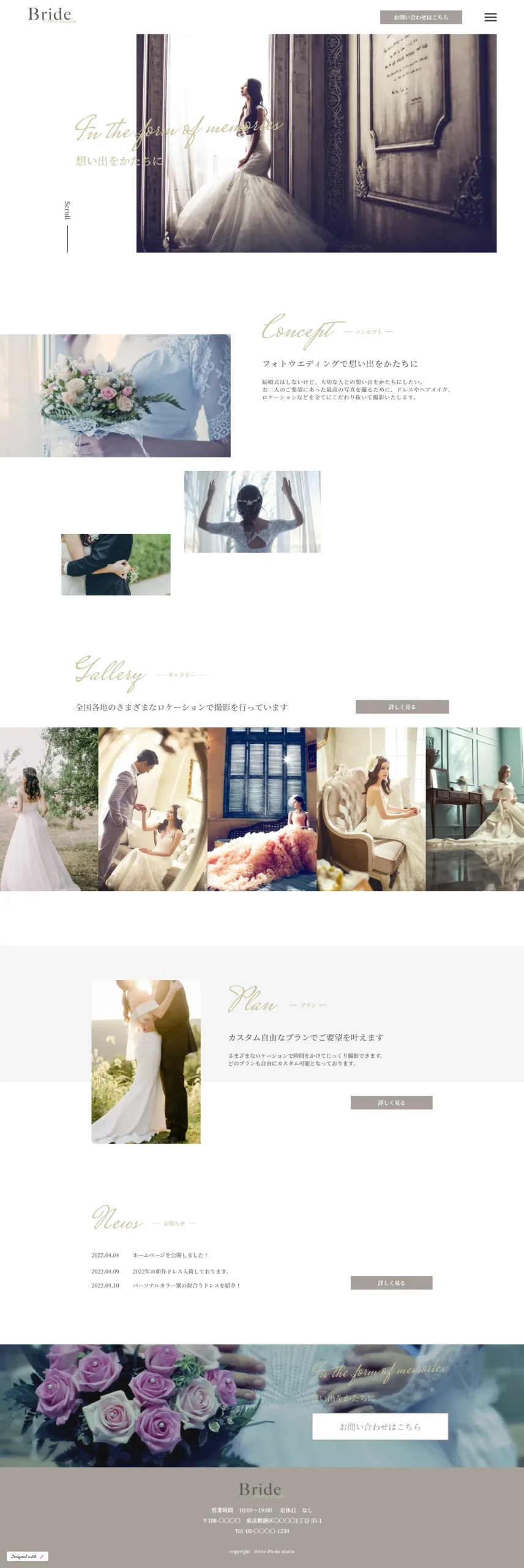
デザインカンプはWebデザイナーであるJunさんが制作されたフォトウエディングサイトになります!
とても洗練されたデザインで結婚への意欲が高まりますね!
実装の際に意識したポイントなどを交えながらご紹介していきます!
これから作ったデザインを積極的に発信していきます!#codolife カンプマートに出品している、架空のフォトウエディングサイトです!
— Jun/Webデザイナー🌈 (@Juun_i) July 3, 2022
シンプルかつ高級感のあるデザインになるように意識してます。
元美容師ってこともあって、わりと女性らしいデザインが好きだったりします😊#webデザイン pic.twitter.com/kypnVk7wNj
よし、STUDIOカンプ実装完了です!
— わっかー│ライドアクロス (@waka_rideacross) October 12, 2022
Junさんの洗練されたフォトウエディングのデザインをSTUDIOで実装させて頂きました💡
写真のズラし部分や文字の重ね合わせなど忠実に再現する点を意識してます。
🔽詳しくはこちらhttps://t.co/Pw1bUT81Gi#withSTUDIO #STUDIO模写 pic.twitter.com/OkKTWeobKI
STUDIO実装概要
| 実装期間 | 計2週間 |
| 実装環境 | STUDIO |
| URL | https://waka-sample-02.studio.site/ |
| デザイン制作 | Junさん(https://twitter.com/Juun_i) |
| STUDIO実装 | わっかー(https://twitter.com/waka_rideacross) |
| ページ数(デザインカンプ内) | 4ページ |
| ホバーエフェクト | 有り |
| お問い合わせフォーム | STUDIO Form 2.0 |
| 対応機種 | PC・スマホのみ/タブレットなし |
実装の際に意識したこと
トップページの「写真と文字の重ね合わせ」「写真のズラし」の箇所に関してはネガティブマージンなどを
上手く活用しながら実装しました。筆記体はGoogleフォント「Mrs Saint Delafield」を使用しています。
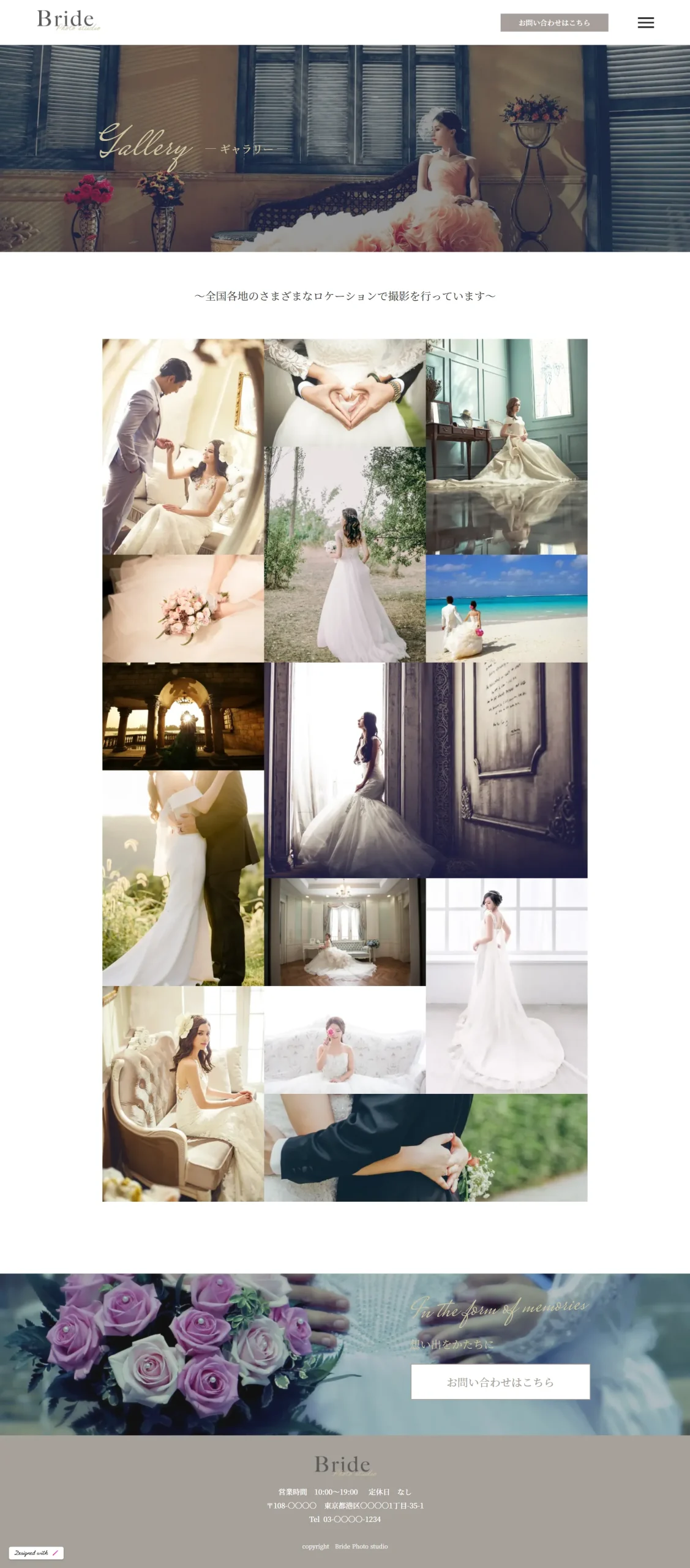
ギャラリーページの写真に関してはボックスレイアウトを組み合わせながら、一枚ずつ表示しています。
写真のサイズ感に誤差が出ないようにデザインカンプ通りのpx値を指定しています。
プランページはシンプルなレイアウトだったためSTUDIOの基礎的内容で実装しました。
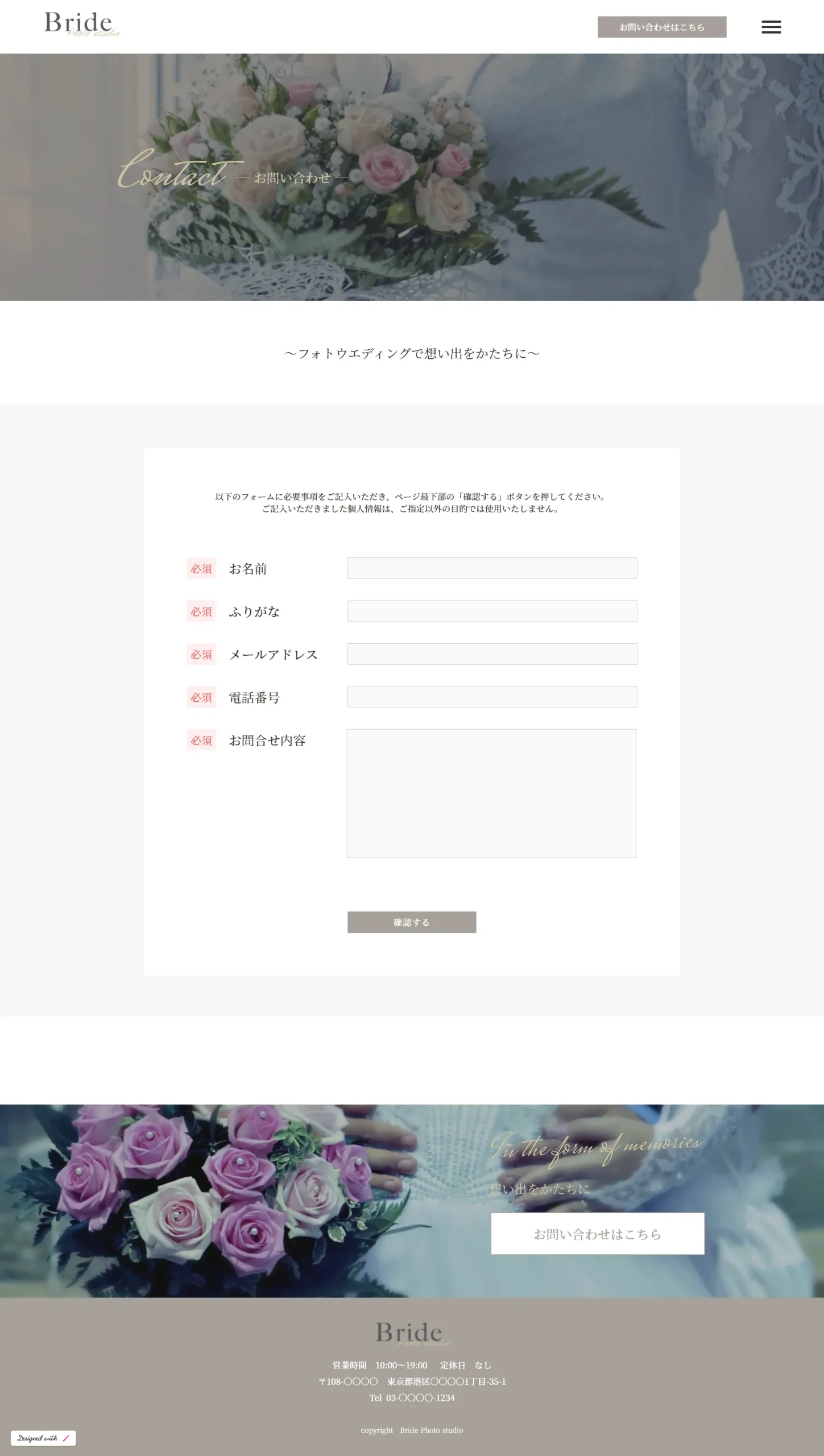
お問い合わせページは「STUDIO Form 2.0」を使用し、実際にお問い合わせの送信まで出来る状態で実装しました。
ぜひお試しください。
その他、ボタンの箇所に関しては「ホバーエフェクト」を使用し、文字ならびに背景色の反転を実装している点や
スマホ表示の際に一部写真を横スクロールで表示できる実装を行っております。
Junさんの洗練されたデザインをSTUDIOで実装させていただきとても光栄でした😄
スクリーンショット




追伸:
僕の方でデザインカンプからのSTUDIO実装を承っておりますので
もし宜しければ下記のお問い合わせフォームからお気軽にご相談いただけますと幸いです。
デザインカンプを基に忠実に実装することをお約束致します!